فلت دیزاین و متریال دیزاین در طراحی سایت
دو سبک شناخته شده و رایج در طراحی سایت عبارتند از فلت دیزاین (Flat Design) و متریال دیزاین (Material Design). دو سبک طراحی سایت که بر اساس دیدگاه های یکسان شکل گرفته اند؛ یکی کاملا جدید و دیگری در حال تبدیل شدن به یک مد زود گذر. فلت دیزاین روندی از طراحی سایت است که خود به خود و در مرور زمان رشد کرده است و متریال دیزاین مجموعه ای از قوانین و دستورالعمل های تدوین شده برای رسیدن به یک سبک طراحی بی نظیر است.
در این مقاله تلاش میکنیم تفاوت های میان این دو سبک طراحی سایت را بهتر شناخته و دریابیم که هرکدام از آنها چه زمانی کارایی بیشتری خواهند داشت. برای دستیابی به این هدف ابتدا باید هریک را دقیق تر بشناسیم. ادامه به بررسی تفاوت های اصولی و پایه ای می پردازیم که به ظاهر و اسکیومورفیسم (Skuomorphism) انها مرتبط است.
اسکیومورفیسم در طراحی سایت چیست؟
منظور از اسکیومورفیسم طراحی هایی است که برای همانند سازی با دنیای فیزیکی به کار میرود. یعنی هر برنامه و ابزاری که در فضای مجازی ساخته میشود برگرفته از ظاهر آن در دنیای واقعی باشد. بارزترین مثال برای اسکیومورفیسم استفاده از صفحات دفتر با خط کشی های قرمز و مشکلی برای طراحی یک نرم افزار یادداشت در موبایل است.
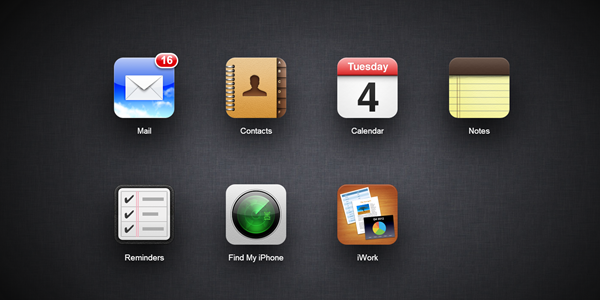
در این تکنیک تلاش میشود فضای سه بعدی برای کاربر شبیه سازی شده و تا حد امکان رنگ های نزدیک به طبیعت در طراحی به کار گرفته شود. تصویر زیر نمونه طراحی اپلیکیشن های گوناگون در نسخه های قدیمی تر گوشی های آیفون است. در طراحی سایت هم موارد بسیاری از این تکنیک مشاهده میشود.
شبیه سازی سایت با داخل یک خودرو یا یک میز تحریر نمونه هایی از بکارگیری اسکیومورفیسم در طراحی سایت هستند.
مشکل اینجاست که اکثر این طراحی ها تنها به شباهت ظاهری توجه کرده و از کارایی و سرعت محصول نهایی میکاهد، در نهایت دنیای طراحی به این نتیجه رسید که برای جلب رضایت مشتریان عامل دیگری نیاز است چیزی که تمام عناصر لازم برای تزیین را حذف کرده و به جای آن به کارآیی، سرعت بارگذاری و محتوای کارامد را در الویت قرار می دهد. فلت دیزاین نتیجه از این ایدئولوژی بوده و در نقطه مقابل اسکیومورفیسم قرار میگیرد.

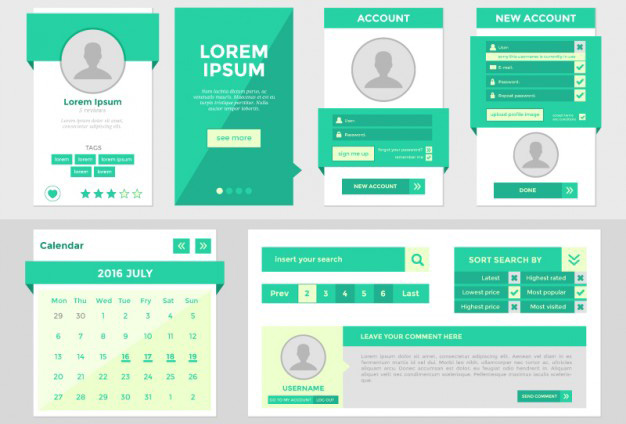
سبک فلت دیزاین در طراحی سایت
با توجه به قابلیت های فلت دیزاین و استقبال کاربران از آن، به سرعت در میان طراحان وبسایت محبوب شده است. محبوبیت این سبک تا جایی پیشرفت که از مرزهای طراحی سایت فراتر رفته و به یک سبک طراحی گرافیکی نیز تبدیل گشت.

فلت دیزاین را یک روش ساده گرا می نامند که بیشتر روی کارآمدی تاکید دارد تا این که به واقعیت نزدیک باشد.
فلت دیزاین در بسیاری جهات طراحی بر اساس اصول پایه و ابتدایی است، در این نوع طراحی تمام استایل هایی که باعث سه بعدی و واقعی به نظر آمدن می شود حذف می شوند؛ مانند سایه، شیب و بافت های نمایش دهنده جنس مانند چوب و چرم.
همین طور در این نوع طراحی سعی شده است از بوردرهای ضخیم و رنگ های جیق و براق استفاده نشود، در عوض از رنگ های تخت و تصاویر گرافیکی تخت استفاده شده و فلت دیزاین صرفا بر پایه آیکن ها، تایپوگرافی و رنگ متمرکز شده است.
مزایای فلت دیزاین
- این نوع طراحی شما را محدود به اشکال و ایکون های ساده و رنگ های روشن و یکنواخت می کند.
- بعنوان یک شرکت طراحی سایت نمیتوانید همه پروژه های خود را با این سبک پیش ببرید زیرا به سرعت اسیر تکرار و یکنواختی خواهید شد.
- بسیاری از وب سایت ها برای هدایت کاربران نیاز به گرافیک سنگین و تصاویر پیچیده دارند که با وجود فلت دیزاین این نیاز برطرف نخواهد شد.
- کمبود سایه، برجستگی و حاشیه محدودیت هایی برای جلب توجه کاربران و تشویق آنها به کلیک کردن است.
معایب فلت دیزاین
- این نوع طراحی شما را محدود به اشکال و ایکون های ساده و رنگ های روشن و یکنواخت می کند.
- بعنوان یک شرکت طراحی سایت نمیتوانید همه پروژه های خود را با این سبک پیش ببرید زیرا به سرعت اسیر تکرار و یکنواختی خواهید شد.
- بسیاری از وب سایت ها برای هدایت کاربران نیاز به گرافیک سنگین و تصاویر پیچیده دارند که با وجود فلت دیزاین این نیاز برطرف نخواهد شد.
- کمبود سایه، برجستگی و حاشیه محدودیت هایی برای جلب توجه کاربران و تشویق آنها به کلیک کردن است.
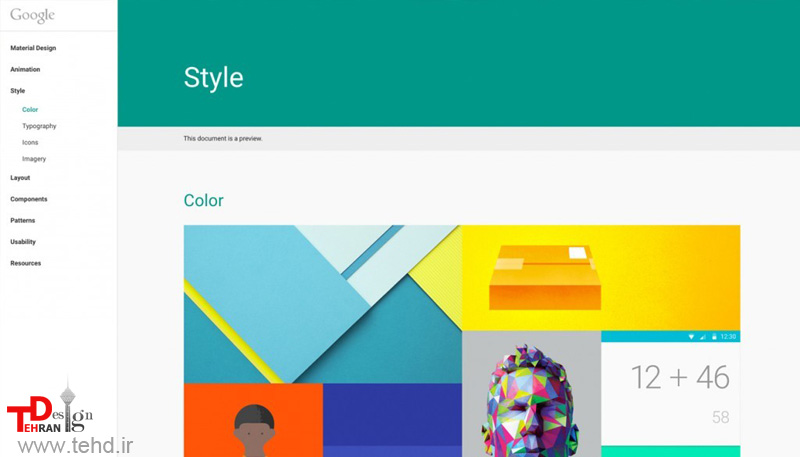
سبک طراحی متریال در طراحی سایت
یکی از انتقاد هایی که به فلت دیزاین وارد میشود این است که؛ در فلت دیزاین در حذف عناصر اسکیمورفیسم اغراق زیادی شده است. در مقابل طراحی متریال اهمیت زیادی به انیمیشن می دهد. می توان گفت طراحی متریال یا همان Material Design نسخه به روز شده فلت دیزاین است، اما با انیمیشن های زیبا و گرافیک پیچیده تر. طراحی متریال مجموعه ای از استاندارد های طراحی سایت است که توسط گوگل معرفی شده اند.

می توان گفت طراحی متریال نسخه ای مکتوب، مستند و علمی از فلت دیزاین است که در ابتدا برای طراحی برنامه های کاربردی موبایل های اندرویدی استفاده می شد و خیلی سریع جای خود را در بین طراحان وب پیدا کرد.
مهمترین ویژگی طراحی متریال در مقایسه با فلت دیزاین عبارتند از؛ استفاده از سایه ها، محور Z و عمق در صفحه، انیمیشن های پیچیده ولی سبک و بکارگیری ترکیب رنگ های مشخص.
مزایای طراحی متریال
- نمایش سه بعدی تعامل با کاربر را آسان میکند.
- برخلاف فلت دیزاین استاندارد ها و دستورالعمل های مشخصی برای طراحی وجود دارد.
- یکپارچگی در طراحی شما میان سایت و اپلیکیشن به راحتی حفظ میشود.
- اگر به افزودن انیمیشن به سایت یا اپلیکیشن علاقه دارید طراحی متریال این امکان را به راحتی در اختیار شما قرار میدهد.
معایب طراحی متریال
- چه خوشتان بیاید یا نه طراحی متریال ارتباط ناگسستنی با گوگل دارد اگر شما می خواهید از گوگل فاصله بگیرید و سایت یا اپلیکیشنی با هویت یکتا ایجاد کنید کار سختی در انتظار شماست.
- انجام تغییرات در چهارچوب اولیه دشوار است.
- انیمیشن یا تصاویر متحرک باعث می شود تا باتری موبایل سریعتر خالی شود.
- اجبار برای استفاده از راهکارها و دستورالعمل های ارائه شده توسط گوگل خلاقیت های فردی را سرکوب میکند.
نتیجه گیری: متریال دیزاین بهتر است یا فلت دیزاین؟
طراحی متریال یک تغییر مسیر از فلت دیزاین به حساب نمی آید، بلکه هر دو سبک طراحی از یک نوع زیبایی شناختی یکسان استفاده میکنند. رابط های کاربری در طراحی متریال را می توان نوعی رابط کاربری در فلت دیزاین دانست در صورتی که انیمیشن های طراحی شده از طریق طراحی متریال بسیار مورد علاقه بوده و به سایت ها و اپلیکیشن ها جلوه ای دوستانه تر میبخشد. می توان این دو سبک طراحی را ترکیب کرد و از مزایای هر یک بهره برد.
از نظر من تهران دیزاین سایت های تخت کاربردی تر هستند و نسبت به سایت های متریال با انیمیشن و گرافیک های پیچیده سریعتر بارگذاری می شوند، اگر می خواهید سایتی طراحی کنید که ساده باشد، بر روی هر نوع دستگاه و سایز صفحه نمایش کاربر پسند باشد فلت دیزاین گزینه ی مناسب تری است.
اگر علاقه ای به انیمیشن و تصاویر متحرک ندارید و بیشتر به کارآیی سایت و سادگی آن اهمیت می دهید فلت دیزاین انتخاب مناسب تری برای شما خواهد بود اما اگر می خواهید سایتی زیبا و تجملی داشته باشید قطعا طراحی متریال برای شما مناسب تر است.

سلام.ممنون .خیلی خوب بود.از دست اندرکاران وبسایت به این خوبی سپاسگزارم
تشکر از ثبت دیدگاه