
با گسترش استفاده مردم از خدمات آنلاین، فرصت مناسبی برای کسب و کارهای گوناگون فراهم شده که با استفاده از طراحی سایت مناسب با فعالیت خود، مشتریان بیشتری را جذب می نمایند، خدمات و محصولاتشان را معرفی می کنند و در نهایت به درآمد بیشتری دست می یابند. یکی از انواع طراحی وب سایت برای فعالیت در زمینه تجارت الکترونیک، طراحی سایت خدماتی می باشد. سازمانها، شرکت ها و همینطور کسب و کارهای کوچک و بزرگ می توانند به منظور نمایش و معرفی خدمات و محصولات متنوع خود، همینطور توانمندی ها و ثبت سفارش اقدام به طراحی سایت خدماتی کنند. بطور کل امور خدماتی دارای گستردگی بسیاری می باشد و با توجه به تمایلی که کاربران به استفاده از اینترنت جهت انجام کارهایشان دارند، فرصتی ایده آل برای طراحی و سئو سایت خدماتی به وجود آمده است. تیم تهران دیزاین در این زمینه خدمات متنوعی را به شما عزیزان ارائه می نماید.
نکات مهم طراحی وب سایت خدماتی
طراحی سایت خدماتی می تواند ساز و کار یک تجارت را به کلی تغییر دهد. به این دلیل که در طراحی سایت خدماتی، خدماتی که در یک مرکز ارائه می شود به بهترین شکل ممکن به مخاطبان و کاربران معرفی می شود. از این رو تجارت هایی که در زمینه ارائه خدمات فعالیت دارند، می توانند با استفاده از ساخت سایت خدماتی تحولات اساسی در تجارت خود به وجود بیاورند.
سئو سایت خدماتی

سئو و بهینه سازی به اعمالی گفته می شود که باعث افزایش سئوسایت شما در خروجی موتورهای جستجویی مثل گوگل خواهد شد. امروزه بیشتر افراد برای پاسخگویی به نیاز های مختلف خود به موتور جستجوی گوگل مراجعه می کنند. با تایپ کردن عبارت مورد نظر خود نتایجی را مشاهده می نمایند. این موضوع بسیار اهمیت دارد که وب سایت خدماتی شما در نتایج نشان داده شده در کدام صفحه و لینک چندم قرار گرفته باشد. هرچه که سئو سایت شما بیشتر باشد بازدید کننده بیشتری را خواهد داشت و نتیجه آن توسعه کسب و کار و بدست آوردن سود بیشتر خواهد بود.
نکات طراحی وبسایت خدماتی

در زمینه طراحی وبسایت خدماتی رعایت کردن یکسری نکات باعث می شود که درصد موفقیت وب سایت شما افزایش پیدا کند. در مرحله اول موضوع طراحی گرافیکی و شکل المان ها مطرح می باشد. این شیوه طراحی وبسایت با سایر نمونه ها تفاوتی بسیاری دارد. طراحی واکنش گرا باعث می شود که کاربران بتوانند در وسایل مختلف مانند موبایل و تبلت ها بصورت صحیح وبسایت شما را مشاهده کنند.
موضوع دیگر رنگ های بکار رفته در طراحی سایت می باشد. اصولا در زمینه طراحی سایت های خدماتی از یکسری رنگ های هم خانواده استفاده می شود. به عنوان مثال سایت های خدمات صنعتی بیشتر از تم رنگی زرد استفاده می کنند. ترکیب مناسب رنگها در کنار قرار گیری مناسب المان ها باعث بازخورد بسیار مناسب کاربر خواهد شد.
نکته دیگر به امکانات و شیوه طراحی سایت برمی گردد. سایت های خدماتی باید این امکان را داشته باشند که به معرفی کامل محصولات و خدمات شما بپردازند. در کنار آن شرایطی داشته باشند که بازدید کننده ترغیب شود که با ارائه دهنده سرویس ، تماس برقرار کند. این تماس می تواند بصورت تکمیل یک فرم و یا بصورت شماره گیری مستقیم باشد.
طراحی وب سایت خدماتی تهران دیزاین

انتخاب هاست و سرور مناسب
از نکات تعیین کننده در مراحل طراحی سایت خدماتی ، انتخاب دقیق مناسب هاست می باشد . هاست مناسب باعث عملکرد بهتر سایت شما شده و از بروز مشکلات جلوگیری می کند . این عمل تاثیر بسیاری در موفقیت وبسایت و فروش بیشتر شما خواهد گذاشت .
طراحی و آماده سازی وب سایت
اولین بازخورد ی که برای یک کاربر از بازدید یک وب سایت به وجود می آید ، ظاهر و سهولت در استفاده از امکانات سایت است . نمای ظاهری سایت از ویژه ترین نکات کلیدی می باشد و نقش مهمی در به وجود آمدن احساس مثبت در بازدیدکننده به وجود خواهد آورد.
داشتن برنامه معین برای درآمدزایی
برای فعالیت موثر و سود آور در زمینه دیجیتال مارکتینگ ، ضروری است که شما اطلاعاتی پیش زمینه ای از شرایط رقبا و آوردن سایت به صفحه اول گوگل و همینطور تبلیغات مناسب برای دیده شدن را داشته باشید .
مشاوره حرفه ای
برای موفقیت در هر زمینه کاری ، نیاز به مشورت با افراد متخصص در همان زمینه کاری می باشد . برای اینکه سایت خدماتی شما در یک فضای بشدت رقابتی با سایر برند های دیگر بتواند موفق باشد و برای اطمینان از اینکه در مسیر درستی گام برمی دارید و سرمایه های مالی و زمانی شما در بهترین حالت ممکن هزینه میشوند ، ملزم این است که کارتان را با یک برنامهریزی اصولی و مشورت با افراد متخصص شروع کنید.
شرکت طراحی سایت تهران دیزاین با ارائه بروزترین خدمات در کنار مناسب ترین قیمت طراحی سایت خدماتی سعی دارد که نقش تاثیرگذاری در توسعه و پیشرفت کسب و کارهای کوچک و بزرگ داشته باشد.

وب سایت های ورزشی امروزه یکی از پربازدیدترین سایت ها هستند . دلیل آن نیز مخاطبان بسیاری است که تمایل دارند از آخرین اخبار، اطلاعات و نتایج بازی ها بصورت آنلاین مطلع شوند. به این دلیل طراحی سایت ورزشی از اهمیت ویژه ای برخورداراست. در طراحی سایت ورزشی می بایست به نکات ظاهری از قبیل چیدمان المان ها و رنگ های بکار رفته توجه ویژه ای شود. طراحی سایت در حوضه ورزش دارای اهداف و گستردگی بسیاری می باشد.به عنوان مثال طراحی سایت ورزشی خبری با هدف بازگو کردن جدیدترین اخبار و نتایج مسابقات ورزشی، طراحی سایت باشگاه ورزشی به منظور اطلاع رسانی از آخرین اخبار باشگاه و شرایط آن و همینطور طراحی سایت فروشگاه ورزشی با هدف فروش محصولات ورزشی بصورت آنلاین. تیم ویستا در زمینه نمونه طراحی سایت ورزشی خدمات فوق العاده ای را جهت رضایت مشتریان ارائه می نماید.

چرا به طراحی وب سایت ورزشی نیاز داریم؟

زمانی که بصورت امروزی دسترسی به اینترنت در بین مردم وجود نداشت،برای اطلاع از آخرین اخبار ورزشی نیاز بود که به دکه های روزنامه فروشی مراجعه کنیم.اما امروزه با گسترش خدمات آنلاین و اینترنت پرسرعت،این امکان وجود دارد که از آخرین اخبار در مورد تیم محبوب خود و همینطور نتایج سایر مسابقات آگاه شویم. طراحی سایت ورزشی مزایای بسیاری را برای افرادی که اقدام به طراحی سایت اختصاصی خود کرده اند دارا می باشد. به علت بازدید بسیار بالایی که از سایت های ورزشی صورت می گیرد این امکان وجود دارد که در زمینه تبلیغات به درآمدزایی بپردازید. به این شکل که بسیاری از شرکت ها و موسسات با هدف معرفی خود و همینطور خدماتی که ارائه می کنند حاضرند در ازای پرداخت مبلغی به شما، تبلیغاتشان درون سایت ورزشی شما انتشار پیدا کند. در کنار خدمات رسانی بصورت آنلاین می توانید اعتبار و درآمد بدست آورید.
طراحی سایت ورزشی یا باشگاه ورزشی شباهت های بسیاری به طراحی سایت خدماتی دارد. بدین صورت که شما در قالب یک سایت شخصی خدماتی را از قبیل ارائه آخرین اخبار و حوادث ورزشی را ارائه می نمایید. همینطور این امکان وجود دارد که با قرار دادن بخش مقالات ورزشی و تخصصی ، اطلاعات مفیدی در زمینه نحوه صحیح ورزش کردن و رژیم های غذایی سالم را جهت بالابردن اطلاعات عمومی همگان قرار دهید. این اطمینان را داشته باشید در ازای مبلغی که بابت قیمت طراحی سایت ورزشی پرداخت می نمایید به مزایایی از قبیل شناخته شدن و کسب اعتبار در فضای مجازی ، افزایش درآمد و همچنین جذب مخاطبین بی شمار دست خواهید یافت.
مشاوره با شرکت طراحی سایت تهران دیزاین

شرکت طراحی سایت تهران دیزاین با ارائه جدیدترین متد طراحی سایت و خدمات بهینه سازی سایت سعی در جلب رضایت مشتریان و همینطور کاربران فضای مجازی خود را دارد.
شما برای طراحی سایت ، نیاز به مشورت با افراد متخصص و با تجربه دارید. گروه طراحی تهران دیزاین با داشتن مجرب ترین مشاوران و همینطور ارائه مناسب ترین قیمت طراحی سایت ورزشی به شما کمک میکند که بهترین تصمیم را برای گسترش خدمات ورزشی به شیوه آنلاین، با مناسب ترین هزینه و بهترین کیفیت را بگیرید.
ویرایش صفحات ، پلاگین ها و فایل های وردپرس
هنگامی که یک صفحه وردپرس را با بالاترین کیفیت طراحی و به مشتری ارائه می کنید، قطعا از رضایتشان احساس خوبی دریافت خواهید کرد. به خاطراینکه طراحی سایت ساعت ها زمان میبرد تا همه چیز را بر اساس نیاز مشتری بتوان طراحی کرد. ولی وقتی یک مشتری از شما درخواست ویرایش سایت وردپرسی اش را دارد، این کار ممکن است کسل کننده باشد. توصیه می کنیم چنین طرز فکری را به کلی تغییر بدهید چرا که ویرایش صفحات وردپرس یک امر ضروری در نگهداری و فعالیت وب سایت است.
قبل از شروع ویرایش در وردپرس به نکات زیر توجه کنید.
در وردپرس ویرایش های مختلفی وجود دارد که ضررهای غیرقابل جبران کمتری را به شما متحمل می کنند. به عنوان مثال ویرایش صفحه ها، تقریبا دارای ریسک کمتری هستند. این مسئله به این دلیل است که وردپرس معمولا یک کپی از نسخه های قدیمی شما در دیتابیسش به صورت ذخیره دارد که می توان به سرعت همه چیز را به حالت قبل برگرداند. هر زمان که شما بر گزینه “save draft” و یا “Update” کلیک کنید، وردپرس یک نسخه پشتیبان از آن تهیه می کند. ویرایش های دیگری هم وجود دارند که ریسک بالایی دارند همانند ویرایش فایل htaccess و یا ویرایش تم و یا قالب.
قبل از هرگونه ویرایش اصلی توجه داشته باشید که امکان دارد دسترسی به سایت به طور کلی از بین برود و یا سایت دچار اشکال فنی شود. پس یک نسخه پشتیبانی از سایت خود تهیه کنید یا از طراح سایت خود کمک بگیرید.
BlogVault یک پلاگین بسیار مطمئن جهت انجام این کار است.

ویرایش صفحات و پست های وردپرس
در آغاز هر سال، شرکت های طراحی وب سایت پست هایی را منتشر می کنند و در آن ها ترند سال نو را معرفی می کنند. با این وجود سوزان اسکاکا که یکی از شناخته شده ترین نویسنده هاست اعلام کرد که سال ۲۰۱۹ سالی است که طراحان وب مجبور خواهند شد وب سایت های مشتریان خود را ویرایش کنند. بدون توجه به راهی که انتخاب خواهید کرد، ابتدای هر سال زمان مناسبی برای ویرایش سایت و تغییر ظاهر آن است.
برای ویرایش صفحه یا پستی که ساخته اید، به منوی ادمین بروید و صفحه ای را که نیاز به بروزرسانی دارد، پیدا کنید. توجه کنید که در این بخش نمی توانید هدر، فوتر و دیگر موارد اصلی مربوط به تم سایت را تغییر دهید. این قسمت تنها برای ویرایش و بروزرسانی مطالب در وب سایت است. البته از همین بخش برای تولید محتوا هم می توانید استفاده کنید. حال مسئله ای که ویرایش را پیچیده می کند، ویرایشگر وردپرس است.
انتخاب های متنوعی برای ویرایش صفحات و پست ها در وردپرس وجود دارند که اگر به درستی انتخاب شوند تاثیر زیادی بر کار شما خواهند گذاشت.ویا اینکه همه چیز را به طراح سایت خود بسپارید.
ادیتور کلاسیک را بیشتر بشناسید
تا اواخر سال ۲۰۱۸ ویرایشگر وردپرس که اکنون به عنوان Classic Editor شناخته می شود، برای همه یکسان بود. این ویرایشگر از یک WYSIWIG Box استفاده می کند که مطالب در آن ساخته و سپس ویرایش می شوند. برای کاربرانی که از ورد پرس استفاده می کنند و یا مدت زیادی است که با ورد کار می کنند، این ویرایشگر بسیار ساده و روان است. البته در این ویرایشگر یکسری محدودیت های اصلی وجود دارد و به همین علت هم وردپرس تغییراتی را در آن ایجاد کرد.
معرفی ادیتور جدید وردپرس
ابتدای دسامبر ۲۰۱۸، وردپرس ویرایشگر Gutenberg را جایگزین کرد. و تعداد زیادی از کاربران وردپرس مجبور بودند تا به آن عادت کنند. نقل قول از نیک آدامز این تغییر باید انجام می شد. این ویرایشگر تغییرات زیادی نسبت به نسخه کلاسیک داشته و این اجازه را به کاربران می دهد تا به راحتی رنگ متن و فونت را تغییر دهند و دسترسی ها نیز تغییر کرده است. این ویرایشگر یکی از بهترین راه ها برای استفاده از این ویرایشگر، ایجاد ساختارهای دلخواه برای سرعت دادن به ساخت محتوا و همچنین یک دست نگه داشتن ظاهر سایت در طول صفحات است. علاوه بر همه این ها مدیریت سئو داخلی به ویژه سئو محتوا از طریق این ویرایشگر ساده تر است.

راه های دیگری هم برای ویرایش صفحات و پست ها در وردپرس وجود دارند. پلاگین های Elementor و Beaver Builder نمونه های مناسبی برای ویرایش هستند. شما با استفاده از این پلاگین ها می توانید حسابی به سئو وردپرس خودتان هم رسیدگی کنید.
Beaver Builder یک پلاگین مناسب برای کسانی است که سادگی را ترجیح می دهند و می خواهند آزادانه تر کد بزنند. این پلاگین آپشن های متعددی را ارائه می کند و توسعه دهندگان به آسانی می توانند مواردی را که غیر ضروری است، حذف کنند.
از طرف دیگر پلاگین Elementor برای آن دسته از کسانی مناسب است که گزینه های متنوعی برای طراحی سایت دلخواهانه را می پسندند.Elementor ویژگی های زیادی را در اختیار شما قرار می دهد به علاوه اینکه طراحی آن به صورتی است که بتوانید به سرعت صفحات خود را ویرایش کنید. با این پلاگین همچنین می توانید بطور زنده تغییرات را بر روی صفحه وب سایت خود مشاهده کنید.
ویرایش تصاویر در رسانه وردپرس
تصاویر اصولا بخشی از مطالبی هستند که بر روی وب سایت وردپرس خود قرار می دهید که البته موتور های جستو هم حساسیت زیادی بر روی آن ها دارند. با این حال فرایند ویرایش آن در محیط جداگانه ای انجام می شود. وب سایت Problogger یکسری آموزش های کامل برای هر کاری که می خواهید با عکس هایتان در وردپرس انجام دهید را ارائه کرده است.
وردپرس می تواند عکس ها را ویرایش کند. ولی این تغییرات فوق العاده محدود هستند. به طور مثال می توانید اندازه تصویر را تغییر دهید یا تصویر را بچرخانید و متن به آن اضافه کنید. ولی نمی توانید کنتراست را تغییر دهید و یا با رنگ های آن بازی کنید.

بهینه سازی تصاویر در وردپرس
این فرایند برای افزایش سرعت یک سایت وردپرس بسیار ضروری می باشد و موتور های جستجو هم روی آن خیلی حساس هستند. با فشرده سازی تصاویر می توانید می توانید کمک شایانی به بهینه سازی تصاویر تان بکنید؛ ابزار های آنلاین زیادی برای این کار وجود دارند. اما اگر می خواهید همه تغییرات را در یک محیط انجام داده و منظم تر باشید، پلاگین EWWW Image Optimizer یک انتخاب عالی است.
ویرایش فایل های هدِر و فوتر قالب وردپرس
زمانیکه یک قالب وردپرس را نصب می کنید در همان ابتدا یک فضا بالای صفحه توسط تم برای هدر اشغال می شود و مشکلی هم ایجاد نمی کند. اگر زمانی می خواستید در هدر و فوتر خود تغییراتی اعمال کنید، بدانید وردپرس این ویژگی را به شما داده است. می توانید به منوی Appearance > Customize رفته و در آنجا قسمت مربوط به Header.php و footer.php را پیدا کنید و تغییرات مورد نظرتان را روی آن اعمال نمایید.
ویرایش فایل پلاگین های وردپرس
اگر روزی واقعا نیاز داشتید تا پلاگین ها را ادیت کنید، بهتر است از ابزار CSS Hero استفاده کنید. در خود وردپرس هم می توانید پلاگین ها را تغییر دهید ولی با CSS Hero آزادی بیشتری خواهید داشت . ویا از طراح سایت خود سوال کنید.
ویرایش فایل های هسته وردپرس
ویرایش و تغییرات اطلاعات تنها به عکس ها و مطالب و صفحات محدود نمی شوند. فایل های اصلی وردپرس نیز گاهی نیاز است برای عملکرد بهتر و سریع تر و امنیت سایت ویرایش و بهینه شوند. برای دسترسی به این فایل ها وارد حساب کاربری “هاست” خود شوید، و سپس بعد از ورود به کنترل پنل با استفاده از FTP و یا مدیریت فایل، فایل های اصلی وردپرس را ویرایش کنید.
همچنین با استفاده از FTP یا مدیریت فایل بعضی فایل ها که توسط پلاگین ها، تم و … توسط کاربر وارد دیتابیس شده اند را تغییر و یا حذف کنید. کارهای بسیاری است که می توانید در پشت زمینه یک سایت وردپرس انجام دهید، تنها موردی که باید حتما رعایت کنید، تهیه یک بک آپ از وب سایت است تا زحماتتان به طور کلی نابود نشود.
طراحی وب سایت:
امروزه با وجود فضای اینترنت که جهانی ، نا محدود و رایگان است کسب و کار ، تبلیغات ، خرید و فروش ، سرگرمی ، اخبار ، معرفی و … شکل دیگری به خود گرفته و هرکس از هر جای دنیا می تواندبا توجه به نیازی که دارد برای معرفی حرفه خود با طراحی سایت و یا وبلاگ هر آن چه که می خواهد را منتشر کند . وب سایت ها بعد از تلویزیون مهم ترین رسانه می باشد که حتی برای بعضی افراد رسانه اول می باشد به طوری که بسیاری از کتاب ها را نیز از طریق وب می خرند و همچنین برای ارتباط با دیگر افراد از وب سایت هایی مانند فیسبوک و یا ابزار های چت مثل واتس اپ ، تلگرام ، وایبر و … استفاده می کنند .

وب سایت مجموعه ای از صفحات متصل به هم وب که عموما روی یک سرور قرار می گیرند و دارای یک صفحه اصلی و مجموعه ای از اطلاعات است که توسط یک فرد یا سازمان یا گروه تهیه و اداره می شود . وب ها جزئی از اینترنت هستند و هریک دارای آدرس مخصوص می باشند و توسط آن یافت می شوند .
آدرس صفحات وب از ۴ قسمت تشکیل می شود که اشاره به صفحه اینترنتی که در آن قرار داده شده است دارد :
پروتکل (http ,ftp )
بخش www
نام دامنه
پسوند دامنه
.com , .net
برای طراحی وب سایت مراحل زیر باید طی شود :
- انتخاب نام مناسب
- ثبت دامنه در اینترنت
- طراحی نرم افزار
- طراحی گرافیک
- خرید فضا
- قرار دادن سایت طراحی شده روی فضای خریداری شده
از وب سایت ها بیشتر برای منافع تجاری استفاده می شود و معمولا شرکت ها و سازمان ها برای معرفی خود وهمچنین فروش محصولات از وب سایت استفاده می کند . در این زمینه برای فروش و بازدید بیشتر سایت می توان از تبلیغات در دیگر سایت های معتبر نیز بهره مند شد زیرا از بهترین و مطمئن ترین راههای تبلیغات است.
اهداف طراحی سایت :
• آموزشی
• سرگرمی
• تجارت الکترونیک
• خبر رسانی
• ارتباطی
• و….
برای ایجاد یک طراحی وب سایت باید ابتدا هدف و نوع سایتی که می خواهیم طراحی کنیم را مشخص کنیم سپس با ابزار های مختلف و زبان برنامه نویسی مناسب اقدام به طراحی آن کنیم . البته این کار پیچیدگی بسیاری دارد و به همین دلیل بهتر است برای گرفتن نتیجه بهتر با پرداخت هزینه آن از یک تیم متخصص در این زمینه کمک بگیرید که به علم برنامه نویسی آشنایی داشته باشد . پس از طراحی وب سایت در صورت نیاز می توانید در محتوا و ظاهر آن تغییراتی ایجاد کنید .
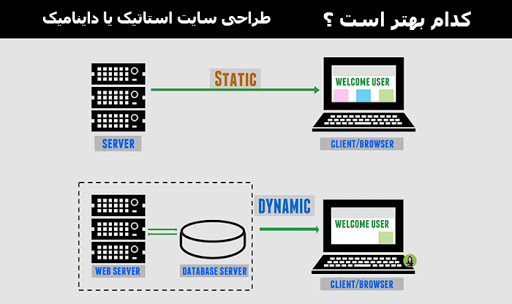
دسته بندی سایت ها بر اساس نوع کاربردی و برنامه نویسی که دارند :

• سایت های ثابت (Static Website )
• سایت های پویا ( Dynamic Website )
• پرتال ها ( Portal )
• سایت های متحرک استاتیک و نیمه داینامیک (Statick & Dynamic Flash Website )
• سایت های مجهز به سیستم مدیریت محتوا (Content Management Systems )
درست مثل ساختن یک فروشگاه فیزیکی(کسب و کار سنتی)، نحوه طراحی وب سایت فروشگاهی هم مراحل خاص خودش رو داره که باید به ترتیب اونارو اجرا کنید. در طی مراحل طراحی فروشگاه آنلاین باید به این موضوع اهمیت بدین، چرا که در نتیجه نهایی کار شما تأثیر بسیار زیادی میزاره. به همین دلیل برای درک بهتر موضوع و تفهیم سادهتر طراحی سایت فروشگاهی، سعی میکنم به صورت همزمان که آموزشش رو توضیح میدم به ایجاد ارتباط با یک فروشگاه سنتی هم بپردازم.
گام اول: انتخاب محل مناسب برای طراحی فروشگاه اینترنتی
وقتی قصد ساخت یک فروشگاه فیزیکی در نقطهای از شهر داریم، قبل از هر کاری به دنبال محلی میگردیم که بیشترین تردد رو داشته باشه و نسبت به محصولی که میفروشیم، افراد مختلف به راحتی و در نزدیکترین مکان در دسترس ما باشند. بنابراین سعی داریم که مکانی که انتخاب میکنیم ویژگیهای زیر را دارا باشد.
جمعیتشناسی و آشنایی با فرهنگ خرید افراد محل
مسیر پیادهروی
دسترسی پذیری و دارای محل پارک مناسب
وجود شرایط رقابتی با سایر فروشگاهها
مجاورت با فروشگاههای مرتبط و وابسته
و…

در مورد طراحی سایت فروشگاه اینترنتی هم باید همین روند را دنبال کنیم و بر اساس شرایط موجود بهترین انتخاب رو داشته باشیم. گام اول انتخاب هاست و فضای میزبانی(Host) مناسب هست. انتخاب هاست مناسب از این جهت اهمیت داره که سرعت لود سایت، پشتیبانی از حجم اطلاعات بارگذاری شده، امنیت وب سایت، پاسخگویی و پشتیبانی، قابلیت ساپورت کردن از بازدید بالای سایت و سایر موارد مرتبط با فروشگاه آنلاین در این زمینه تامین بکنه.
معمولا شرکتهایی که در حوزه ارائه هاست فعالیت دارند، به مشتریاشون توصیه میکنند که در ابتدای کار از فضای کمتری استفاده کنند تا هزینه کمتری براشون داشته باشه. اما به مرور زمان و با افزایش تعداد مراجعه کنندگان به فروشگاه اینترنتی و حجم اطلاعات، محصولات و دادههای سایت، به فضای میزبانی بیشتری نیاز پیدا میکنیم که مجبور به پرداخت هزینههای بیشتری برای ارتقا هاست خواهیم بود.
گام دوم: انتخاب نام مناسب برای فروشگاه اینترنتی
در هر حوزهای که قصد طراحی فروشگاه اینترنتی دارید، باید یک نام متناسب و جذاب انتخاب کنید که با زمینه فعالیت شما ارتباط داشته باشه و مشتری به راحتی بتونه باهاش ارتباط برقرار بکنه. در حقیقت اسم فروشگاه به عنوان کارت ویزیت کسب و کار ما محسوب میشه که نقش مهمی در معرفی و جذب مشتریان به فروشگاه خواهد داشت. نام کسب و کار شما نشان از برند و اعتماد مشتری به شما خواهد داشت.
این مرحله به عنوان انتخاب دامنه(Domain) با استفاده از یک شرکت ثبت کننده دامنه شناخته میشه، که نام فروشگاه شما را تحت عناوین مختلف ثبت کرده و از این لحظه به بعد فروشگاه اینترنتی با این عنوان شناخته خواهد شد.

دامنه سایت فروشگاه اینترنتی باید به شکلی انتخاب بشه که پیدا کردنش در بین میلیونها وب سایت راحت باشه و نمونههای مشابه کمتری با همین نامها و کلمات تشکیل دهنده اون وجود داشته باشه. ثبت دامنه، هزینهی کمی داره اما استراتژی مناسب و توجه به فاکتورهای خرید دامنه میتونه تأثیر بزرگی بر آینده کسب و کار اینترنتی شما داشته باشه. انتخاب دامنه و استراتژیهای مربوط به کسب و کار اینترنتی مبحث بسیار پیچیدهای هست که پرداختن بهش نیازمند یک مبحث جداست که پیش از این در مقاله راهنمای انتخاب دامنه مناسب به این موضوع پرداخته شده و میتونید ازش استفاده کنید.
گام سوم: طراحی و ساخت نمای داخلی فروشگاه
حالا که هاست و دامنه رو انتخاب کردیم، باید به سراغ طراحی سایت رفته و با طی مراحل طراحی سایت فروشگاهی، سایتمون رو راهاندازی کنیم. اما از اونجایی که انتخاب سیستم سایت ساز مناسب برای فروشگاه یک طرف دیگه قضیه رو در بر میگیره، ابتدا باید بهترین سیستم فروشگاه ساز مناسب خودمونو انتخاب کنیم.
در مورد فروشگاه اینترنتی و سایتهای فروشگاهی، این مرحله به عنوان انتخاب یک سیستم مدیریت محتوا یا سیستم مدیریت محتوا شناخته میشه. ولی در عین حال، احتمالا برای افراد تازه کار چندان ساده نیست. به طور مثال کسانی که دوست دارند یک فروشگاه فیزیکی شیک و مشتری پسند داشته باشند، معمولا از طراحان دکوراسیون برای فضای داخلی سایت فروشگاه استفاده میکنند.
اما در مورد طراحی سایت فروشگاه اینترنتی این مرحله به صورت انتخاب سیستم فروشگاه ساز معرفی میشه که تقریبا بخش اصلی هزینه راه اندازی سایت متوجه این مسئله خواهد بود. در زمان انتخاب سیستم مدیریت محتوا یا فروشگاه ساز آنلاین باید توجه کنید که امکانات اصلی مثل موارد زیر رو در سیستم وجود داشته باشه.
امکان مقایسه محصول
نقد و بررسی محصولات
سیستم نظردهی کاربران
امکان ارسال مطلب و مقاله
درج و افزودن محصول به فروشگاه
دسته بندی و انتخاب برند محصولات
و…
از لحاظ گرافیکی، در ظاهر فروشگاه هم باید مثل ویترین و دکوراسیون فروشگاه فیزیکی که منجر به جذب مشتری و افزایش فروش میشه، از قالب مناسب و طراحی شیک استفاده کنید. برخی از سیستمهای مدیریت محتوا برای ایجاد فروشگاه اینترنتی عبارتند از:
ووکامرس
جوملا
مجنتو
اپن کارت
پرستاشاپ

در این سیستمها دست شما در انتخاب امکانات و توسعه سیستم کاملا باز هست و مدیریت کاملی روی آنها دارید. ولی در صورتی که قصد استفاده از سیستمی دارید که کار شما رو سادهتر بکنه(که البته بیشتر مناسب افراد مبتدی و کسانی که محصولات کمی دارند میشه) میتونید از سیستمهای فروشگاه ساز اشتراکی استفاده کنید که نمونههای زیر از بهترین اونها هستند.
پرتال
شاپفا
سبد خرید
وبزی
سازیتو
کاموا
سی فایو
این نوع فروشگاه سازها نیازی به فضای هاست ندارند. کافیه با مراجعه به سایت هر سیستم، ثبت نام کرده و بر اساس امکاناتی که به شما ارائه میدن یکی از پلانهای رایگان یا پولی را برای ساخت فروشگاه انتخاب کنید. همچنین میتونید با استفاده از قابلیت اتصال دامنه به فروشگاه که این سیستمها دارند، از دامنه اختصاصی خودتون برای فروشگاه اینترنتی استفاده کنید.
نقش فروشگاه سازها در طراحی فروشگاه اینترنتی
ظهور فروشگاههای اینترنتی باعث شده که در مبحث طراحی سایت واژه جدید یا بهتره بگیم دسته بندی جدیدی تحت عنوان طراحی فروشگاه اینترنتی یا طراحی سایت فروشگاهی وارد بشه که تمرکزش روی ایجاد بستر مناسب برای ساخت فروشگاه اینترنتی هست. کسانی که در گذشته با وبلاگ نویسی سر و کار داشتند و مدت زیادی در حال وبلاگ نویسی بودن، این موضوع را بیشتر درک خواهند کرد و نقش فروشگاه سازها را در طراحی سایت راحتتر قبول دارند. چرا که مرحله به مرحله رشد و ظهور فروشگاههای آنلاین رو به چشم دیدن.
طبق توضیحات بالا برای انتخاب سیستم مناسب برای سایت فروشگاهی حتما متوجه شدین که به صورت کلی دو انتخاب برای طراحی فروشگاه اینترنتی خواهید داشت که عبارتند از:
فروشگاه ساز رایگان: این نوع فروشگاه سازها به صورت رایگان عرضه میشن که باید در دسته بندی CMS قرارشون بدیم. نام این فروشگاه سازها از واژه انگلیسی Open Source گرفته شده که مشخصات کلی این فروشگاه سازها را تعریف میکنند.
فروشگاه ساز اشتراکی: این نوع از فروشگاه سازها هم به دو صورت رایگان و پولی عرضه میشن که عنوان این فروشگاه سازها نیز از واژه انگلیسی Software as a Service گرفته شده که یک گروه پشتیبان در کنترل و راه اندازی فروشگاه اینترنتی نقش داره.