ویرایش صفحات ، پلاگین ها و فایل های وردپرس
هنگامی که یک صفحه وردپرس را با بالاترین کیفیت طراحی و به مشتری ارائه می کنید، قطعا از رضایتشان احساس خوبی دریافت خواهید کرد. به خاطراینکه طراحی سایت ساعت ها زمان میبرد تا همه چیز را بر اساس نیاز مشتری بتوان طراحی کرد. ولی وقتی یک مشتری از شما درخواست ویرایش سایت وردپرسی اش را دارد، این کار ممکن است کسل کننده باشد. توصیه می کنیم چنین طرز فکری را به کلی تغییر بدهید چرا که ویرایش صفحات وردپرس یک امر ضروری در نگهداری و فعالیت وب سایت است.
قبل از شروع ویرایش در وردپرس به نکات زیر توجه کنید.
در وردپرس ویرایش های مختلفی وجود دارد که ضررهای غیرقابل جبران کمتری را به شما متحمل می کنند. به عنوان مثال ویرایش صفحه ها، تقریبا دارای ریسک کمتری هستند. این مسئله به این دلیل است که وردپرس معمولا یک کپی از نسخه های قدیمی شما در دیتابیسش به صورت ذخیره دارد که می توان به سرعت همه چیز را به حالت قبل برگرداند. هر زمان که شما بر گزینه “save draft” و یا “Update” کلیک کنید، وردپرس یک نسخه پشتیبان از آن تهیه می کند. ویرایش های دیگری هم وجود دارند که ریسک بالایی دارند همانند ویرایش فایل htaccess و یا ویرایش تم و یا قالب.
قبل از هرگونه ویرایش اصلی توجه داشته باشید که امکان دارد دسترسی به سایت به طور کلی از بین برود و یا سایت دچار اشکال فنی شود. پس یک نسخه پشتیبانی از سایت خود تهیه کنید یا از طراح سایت خود کمک بگیرید.
BlogVault یک پلاگین بسیار مطمئن جهت انجام این کار است.

ویرایش صفحات و پست های وردپرس
در آغاز هر سال، شرکت های طراحی وب سایت پست هایی را منتشر می کنند و در آن ها ترند سال نو را معرفی می کنند. با این وجود سوزان اسکاکا که یکی از شناخته شده ترین نویسنده هاست اعلام کرد که سال ۲۰۱۹ سالی است که طراحان وب مجبور خواهند شد وب سایت های مشتریان خود را ویرایش کنند. بدون توجه به راهی که انتخاب خواهید کرد، ابتدای هر سال زمان مناسبی برای ویرایش سایت و تغییر ظاهر آن است.
برای ویرایش صفحه یا پستی که ساخته اید، به منوی ادمین بروید و صفحه ای را که نیاز به بروزرسانی دارد، پیدا کنید. توجه کنید که در این بخش نمی توانید هدر، فوتر و دیگر موارد اصلی مربوط به تم سایت را تغییر دهید. این قسمت تنها برای ویرایش و بروزرسانی مطالب در وب سایت است. البته از همین بخش برای تولید محتوا هم می توانید استفاده کنید. حال مسئله ای که ویرایش را پیچیده می کند، ویرایشگر وردپرس است.
انتخاب های متنوعی برای ویرایش صفحات و پست ها در وردپرس وجود دارند که اگر به درستی انتخاب شوند تاثیر زیادی بر کار شما خواهند گذاشت.ویا اینکه همه چیز را به طراح سایت خود بسپارید.
ادیتور کلاسیک را بیشتر بشناسید
تا اواخر سال ۲۰۱۸ ویرایشگر وردپرس که اکنون به عنوان Classic Editor شناخته می شود، برای همه یکسان بود. این ویرایشگر از یک WYSIWIG Box استفاده می کند که مطالب در آن ساخته و سپس ویرایش می شوند. برای کاربرانی که از ورد پرس استفاده می کنند و یا مدت زیادی است که با ورد کار می کنند، این ویرایشگر بسیار ساده و روان است. البته در این ویرایشگر یکسری محدودیت های اصلی وجود دارد و به همین علت هم وردپرس تغییراتی را در آن ایجاد کرد.
معرفی ادیتور جدید وردپرس
ابتدای دسامبر ۲۰۱۸، وردپرس ویرایشگر Gutenberg را جایگزین کرد. و تعداد زیادی از کاربران وردپرس مجبور بودند تا به آن عادت کنند. نقل قول از نیک آدامز این تغییر باید انجام می شد. این ویرایشگر تغییرات زیادی نسبت به نسخه کلاسیک داشته و این اجازه را به کاربران می دهد تا به راحتی رنگ متن و فونت را تغییر دهند و دسترسی ها نیز تغییر کرده است. این ویرایشگر یکی از بهترین راه ها برای استفاده از این ویرایشگر، ایجاد ساختارهای دلخواه برای سرعت دادن به ساخت محتوا و همچنین یک دست نگه داشتن ظاهر سایت در طول صفحات است. علاوه بر همه این ها مدیریت سئو داخلی به ویژه سئو محتوا از طریق این ویرایشگر ساده تر است.

راه های دیگری هم برای ویرایش صفحات و پست ها در وردپرس وجود دارند. پلاگین های Elementor و Beaver Builder نمونه های مناسبی برای ویرایش هستند. شما با استفاده از این پلاگین ها می توانید حسابی به سئو وردپرس خودتان هم رسیدگی کنید.
Beaver Builder یک پلاگین مناسب برای کسانی است که سادگی را ترجیح می دهند و می خواهند آزادانه تر کد بزنند. این پلاگین آپشن های متعددی را ارائه می کند و توسعه دهندگان به آسانی می توانند مواردی را که غیر ضروری است، حذف کنند.
از طرف دیگر پلاگین Elementor برای آن دسته از کسانی مناسب است که گزینه های متنوعی برای طراحی سایت دلخواهانه را می پسندند.Elementor ویژگی های زیادی را در اختیار شما قرار می دهد به علاوه اینکه طراحی آن به صورتی است که بتوانید به سرعت صفحات خود را ویرایش کنید. با این پلاگین همچنین می توانید بطور زنده تغییرات را بر روی صفحه وب سایت خود مشاهده کنید.
ویرایش تصاویر در رسانه وردپرس
تصاویر اصولا بخشی از مطالبی هستند که بر روی وب سایت وردپرس خود قرار می دهید که البته موتور های جستو هم حساسیت زیادی بر روی آن ها دارند. با این حال فرایند ویرایش آن در محیط جداگانه ای انجام می شود. وب سایت Problogger یکسری آموزش های کامل برای هر کاری که می خواهید با عکس هایتان در وردپرس انجام دهید را ارائه کرده است.
وردپرس می تواند عکس ها را ویرایش کند. ولی این تغییرات فوق العاده محدود هستند. به طور مثال می توانید اندازه تصویر را تغییر دهید یا تصویر را بچرخانید و متن به آن اضافه کنید. ولی نمی توانید کنتراست را تغییر دهید و یا با رنگ های آن بازی کنید.

بهینه سازی تصاویر در وردپرس
این فرایند برای افزایش سرعت یک سایت وردپرس بسیار ضروری می باشد و موتور های جستجو هم روی آن خیلی حساس هستند. با فشرده سازی تصاویر می توانید می توانید کمک شایانی به بهینه سازی تصاویر تان بکنید؛ ابزار های آنلاین زیادی برای این کار وجود دارند. اما اگر می خواهید همه تغییرات را در یک محیط انجام داده و منظم تر باشید، پلاگین EWWW Image Optimizer یک انتخاب عالی است.
ویرایش فایل های هدِر و فوتر قالب وردپرس
زمانیکه یک قالب وردپرس را نصب می کنید در همان ابتدا یک فضا بالای صفحه توسط تم برای هدر اشغال می شود و مشکلی هم ایجاد نمی کند. اگر زمانی می خواستید در هدر و فوتر خود تغییراتی اعمال کنید، بدانید وردپرس این ویژگی را به شما داده است. می توانید به منوی Appearance > Customize رفته و در آنجا قسمت مربوط به Header.php و footer.php را پیدا کنید و تغییرات مورد نظرتان را روی آن اعمال نمایید.
ویرایش فایل پلاگین های وردپرس
اگر روزی واقعا نیاز داشتید تا پلاگین ها را ادیت کنید، بهتر است از ابزار CSS Hero استفاده کنید. در خود وردپرس هم می توانید پلاگین ها را تغییر دهید ولی با CSS Hero آزادی بیشتری خواهید داشت . ویا از طراح سایت خود سوال کنید.
ویرایش فایل های هسته وردپرس
ویرایش و تغییرات اطلاعات تنها به عکس ها و مطالب و صفحات محدود نمی شوند. فایل های اصلی وردپرس نیز گاهی نیاز است برای عملکرد بهتر و سریع تر و امنیت سایت ویرایش و بهینه شوند. برای دسترسی به این فایل ها وارد حساب کاربری “هاست” خود شوید، و سپس بعد از ورود به کنترل پنل با استفاده از FTP و یا مدیریت فایل، فایل های اصلی وردپرس را ویرایش کنید.
همچنین با استفاده از FTP یا مدیریت فایل بعضی فایل ها که توسط پلاگین ها، تم و … توسط کاربر وارد دیتابیس شده اند را تغییر و یا حذف کنید. کارهای بسیاری است که می توانید در پشت زمینه یک سایت وردپرس انجام دهید، تنها موردی که باید حتما رعایت کنید، تهیه یک بک آپ از وب سایت است تا زحماتتان به طور کلی نابود نشود.
طراحی وب سایت:
امروزه با وجود فضای اینترنت که جهانی ، نا محدود و رایگان است کسب و کار ، تبلیغات ، خرید و فروش ، سرگرمی ، اخبار ، معرفی و … شکل دیگری به خود گرفته و هرکس از هر جای دنیا می تواندبا توجه به نیازی که دارد برای معرفی حرفه خود با طراحی سایت و یا وبلاگ هر آن چه که می خواهد را منتشر کند . وب سایت ها بعد از تلویزیون مهم ترین رسانه می باشد که حتی برای بعضی افراد رسانه اول می باشد به طوری که بسیاری از کتاب ها را نیز از طریق وب می خرند و همچنین برای ارتباط با دیگر افراد از وب سایت هایی مانند فیسبوک و یا ابزار های چت مثل واتس اپ ، تلگرام ، وایبر و … استفاده می کنند .

وب سایت مجموعه ای از صفحات متصل به هم وب که عموما روی یک سرور قرار می گیرند و دارای یک صفحه اصلی و مجموعه ای از اطلاعات است که توسط یک فرد یا سازمان یا گروه تهیه و اداره می شود . وب ها جزئی از اینترنت هستند و هریک دارای آدرس مخصوص می باشند و توسط آن یافت می شوند .
آدرس صفحات وب از ۴ قسمت تشکیل می شود که اشاره به صفحه اینترنتی که در آن قرار داده شده است دارد :
پروتکل (http ,ftp )
بخش www
نام دامنه
پسوند دامنه
.com , .net
برای طراحی وب سایت مراحل زیر باید طی شود :
- انتخاب نام مناسب
- ثبت دامنه در اینترنت
- طراحی نرم افزار
- طراحی گرافیک
- خرید فضا
- قرار دادن سایت طراحی شده روی فضای خریداری شده
از وب سایت ها بیشتر برای منافع تجاری استفاده می شود و معمولا شرکت ها و سازمان ها برای معرفی خود وهمچنین فروش محصولات از وب سایت استفاده می کند . در این زمینه برای فروش و بازدید بیشتر سایت می توان از تبلیغات در دیگر سایت های معتبر نیز بهره مند شد زیرا از بهترین و مطمئن ترین راههای تبلیغات است.
اهداف طراحی سایت :
• آموزشی
• سرگرمی
• تجارت الکترونیک
• خبر رسانی
• ارتباطی
• و….
برای ایجاد یک طراحی وب سایت باید ابتدا هدف و نوع سایتی که می خواهیم طراحی کنیم را مشخص کنیم سپس با ابزار های مختلف و زبان برنامه نویسی مناسب اقدام به طراحی آن کنیم . البته این کار پیچیدگی بسیاری دارد و به همین دلیل بهتر است برای گرفتن نتیجه بهتر با پرداخت هزینه آن از یک تیم متخصص در این زمینه کمک بگیرید که به علم برنامه نویسی آشنایی داشته باشد . پس از طراحی وب سایت در صورت نیاز می توانید در محتوا و ظاهر آن تغییراتی ایجاد کنید .
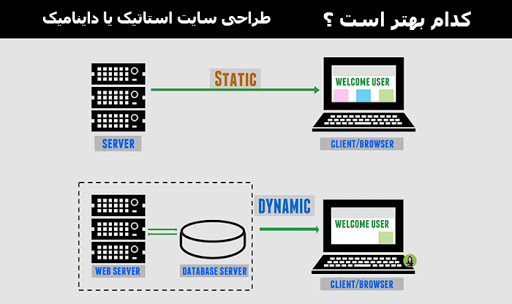
دسته بندی سایت ها بر اساس نوع کاربردی و برنامه نویسی که دارند :

• سایت های ثابت (Static Website )
• سایت های پویا ( Dynamic Website )
• پرتال ها ( Portal )
• سایت های متحرک استاتیک و نیمه داینامیک (Statick & Dynamic Flash Website )
• سایت های مجهز به سیستم مدیریت محتوا (Content Management Systems )
درست مثل ساختن یک فروشگاه فیزیکی(کسب و کار سنتی)، نحوه طراحی وب سایت فروشگاهی هم مراحل خاص خودش رو داره که باید به ترتیب اونارو اجرا کنید. در طی مراحل طراحی فروشگاه آنلاین باید به این موضوع اهمیت بدین، چرا که در نتیجه نهایی کار شما تأثیر بسیار زیادی میزاره. به همین دلیل برای درک بهتر موضوع و تفهیم سادهتر طراحی سایت فروشگاهی، سعی میکنم به صورت همزمان که آموزشش رو توضیح میدم به ایجاد ارتباط با یک فروشگاه سنتی هم بپردازم.
گام اول: انتخاب محل مناسب برای طراحی فروشگاه اینترنتی
وقتی قصد ساخت یک فروشگاه فیزیکی در نقطهای از شهر داریم، قبل از هر کاری به دنبال محلی میگردیم که بیشترین تردد رو داشته باشه و نسبت به محصولی که میفروشیم، افراد مختلف به راحتی و در نزدیکترین مکان در دسترس ما باشند. بنابراین سعی داریم که مکانی که انتخاب میکنیم ویژگیهای زیر را دارا باشد.
جمعیتشناسی و آشنایی با فرهنگ خرید افراد محل
مسیر پیادهروی
دسترسی پذیری و دارای محل پارک مناسب
وجود شرایط رقابتی با سایر فروشگاهها
مجاورت با فروشگاههای مرتبط و وابسته
و…

در مورد طراحی سایت فروشگاه اینترنتی هم باید همین روند را دنبال کنیم و بر اساس شرایط موجود بهترین انتخاب رو داشته باشیم. گام اول انتخاب هاست و فضای میزبانی(Host) مناسب هست. انتخاب هاست مناسب از این جهت اهمیت داره که سرعت لود سایت، پشتیبانی از حجم اطلاعات بارگذاری شده، امنیت وب سایت، پاسخگویی و پشتیبانی، قابلیت ساپورت کردن از بازدید بالای سایت و سایر موارد مرتبط با فروشگاه آنلاین در این زمینه تامین بکنه.
معمولا شرکتهایی که در حوزه ارائه هاست فعالیت دارند، به مشتریاشون توصیه میکنند که در ابتدای کار از فضای کمتری استفاده کنند تا هزینه کمتری براشون داشته باشه. اما به مرور زمان و با افزایش تعداد مراجعه کنندگان به فروشگاه اینترنتی و حجم اطلاعات، محصولات و دادههای سایت، به فضای میزبانی بیشتری نیاز پیدا میکنیم که مجبور به پرداخت هزینههای بیشتری برای ارتقا هاست خواهیم بود.
گام دوم: انتخاب نام مناسب برای فروشگاه اینترنتی
در هر حوزهای که قصد طراحی فروشگاه اینترنتی دارید، باید یک نام متناسب و جذاب انتخاب کنید که با زمینه فعالیت شما ارتباط داشته باشه و مشتری به راحتی بتونه باهاش ارتباط برقرار بکنه. در حقیقت اسم فروشگاه به عنوان کارت ویزیت کسب و کار ما محسوب میشه که نقش مهمی در معرفی و جذب مشتریان به فروشگاه خواهد داشت. نام کسب و کار شما نشان از برند و اعتماد مشتری به شما خواهد داشت.
این مرحله به عنوان انتخاب دامنه(Domain) با استفاده از یک شرکت ثبت کننده دامنه شناخته میشه، که نام فروشگاه شما را تحت عناوین مختلف ثبت کرده و از این لحظه به بعد فروشگاه اینترنتی با این عنوان شناخته خواهد شد.

دامنه سایت فروشگاه اینترنتی باید به شکلی انتخاب بشه که پیدا کردنش در بین میلیونها وب سایت راحت باشه و نمونههای مشابه کمتری با همین نامها و کلمات تشکیل دهنده اون وجود داشته باشه. ثبت دامنه، هزینهی کمی داره اما استراتژی مناسب و توجه به فاکتورهای خرید دامنه میتونه تأثیر بزرگی بر آینده کسب و کار اینترنتی شما داشته باشه. انتخاب دامنه و استراتژیهای مربوط به کسب و کار اینترنتی مبحث بسیار پیچیدهای هست که پرداختن بهش نیازمند یک مبحث جداست که پیش از این در مقاله راهنمای انتخاب دامنه مناسب به این موضوع پرداخته شده و میتونید ازش استفاده کنید.
گام سوم: طراحی و ساخت نمای داخلی فروشگاه
حالا که هاست و دامنه رو انتخاب کردیم، باید به سراغ طراحی سایت رفته و با طی مراحل طراحی سایت فروشگاهی، سایتمون رو راهاندازی کنیم. اما از اونجایی که انتخاب سیستم سایت ساز مناسب برای فروشگاه یک طرف دیگه قضیه رو در بر میگیره، ابتدا باید بهترین سیستم فروشگاه ساز مناسب خودمونو انتخاب کنیم.
در مورد فروشگاه اینترنتی و سایتهای فروشگاهی، این مرحله به عنوان انتخاب یک سیستم مدیریت محتوا یا سیستم مدیریت محتوا شناخته میشه. ولی در عین حال، احتمالا برای افراد تازه کار چندان ساده نیست. به طور مثال کسانی که دوست دارند یک فروشگاه فیزیکی شیک و مشتری پسند داشته باشند، معمولا از طراحان دکوراسیون برای فضای داخلی سایت فروشگاه استفاده میکنند.
اما در مورد طراحی سایت فروشگاه اینترنتی این مرحله به صورت انتخاب سیستم فروشگاه ساز معرفی میشه که تقریبا بخش اصلی هزینه راه اندازی سایت متوجه این مسئله خواهد بود. در زمان انتخاب سیستم مدیریت محتوا یا فروشگاه ساز آنلاین باید توجه کنید که امکانات اصلی مثل موارد زیر رو در سیستم وجود داشته باشه.
امکان مقایسه محصول
نقد و بررسی محصولات
سیستم نظردهی کاربران
امکان ارسال مطلب و مقاله
درج و افزودن محصول به فروشگاه
دسته بندی و انتخاب برند محصولات
و…
از لحاظ گرافیکی، در ظاهر فروشگاه هم باید مثل ویترین و دکوراسیون فروشگاه فیزیکی که منجر به جذب مشتری و افزایش فروش میشه، از قالب مناسب و طراحی شیک استفاده کنید. برخی از سیستمهای مدیریت محتوا برای ایجاد فروشگاه اینترنتی عبارتند از:
ووکامرس
جوملا
مجنتو
اپن کارت
پرستاشاپ

در این سیستمها دست شما در انتخاب امکانات و توسعه سیستم کاملا باز هست و مدیریت کاملی روی آنها دارید. ولی در صورتی که قصد استفاده از سیستمی دارید که کار شما رو سادهتر بکنه(که البته بیشتر مناسب افراد مبتدی و کسانی که محصولات کمی دارند میشه) میتونید از سیستمهای فروشگاه ساز اشتراکی استفاده کنید که نمونههای زیر از بهترین اونها هستند.
پرتال
شاپفا
سبد خرید
وبزی
سازیتو
کاموا
سی فایو
این نوع فروشگاه سازها نیازی به فضای هاست ندارند. کافیه با مراجعه به سایت هر سیستم، ثبت نام کرده و بر اساس امکاناتی که به شما ارائه میدن یکی از پلانهای رایگان یا پولی را برای ساخت فروشگاه انتخاب کنید. همچنین میتونید با استفاده از قابلیت اتصال دامنه به فروشگاه که این سیستمها دارند، از دامنه اختصاصی خودتون برای فروشگاه اینترنتی استفاده کنید.
نقش فروشگاه سازها در طراحی فروشگاه اینترنتی
ظهور فروشگاههای اینترنتی باعث شده که در مبحث طراحی سایت واژه جدید یا بهتره بگیم دسته بندی جدیدی تحت عنوان طراحی فروشگاه اینترنتی یا طراحی سایت فروشگاهی وارد بشه که تمرکزش روی ایجاد بستر مناسب برای ساخت فروشگاه اینترنتی هست. کسانی که در گذشته با وبلاگ نویسی سر و کار داشتند و مدت زیادی در حال وبلاگ نویسی بودن، این موضوع را بیشتر درک خواهند کرد و نقش فروشگاه سازها را در طراحی سایت راحتتر قبول دارند. چرا که مرحله به مرحله رشد و ظهور فروشگاههای آنلاین رو به چشم دیدن.
طبق توضیحات بالا برای انتخاب سیستم مناسب برای سایت فروشگاهی حتما متوجه شدین که به صورت کلی دو انتخاب برای طراحی فروشگاه اینترنتی خواهید داشت که عبارتند از:
فروشگاه ساز رایگان: این نوع فروشگاه سازها به صورت رایگان عرضه میشن که باید در دسته بندی CMS قرارشون بدیم. نام این فروشگاه سازها از واژه انگلیسی Open Source گرفته شده که مشخصات کلی این فروشگاه سازها را تعریف میکنند.
فروشگاه ساز اشتراکی: این نوع از فروشگاه سازها هم به دو صورت رایگان و پولی عرضه میشن که عنوان این فروشگاه سازها نیز از واژه انگلیسی Software as a Service گرفته شده که یک گروه پشتیبان در کنترل و راه اندازی فروشگاه اینترنتی نقش داره.
علم پزشکی هر روزه در حال پیشرفت و تکامل میباشد و فقدان اطلاعات و دسترسی کم به اطلاعات درست در این زمینه کاری میتواند برای خیلی از افراد مشکل ساز گردد. شاید شما هم اطلاع داشته باشید که روزانه میلیون ها نفر در موتور جستجوی گوگل به دنبال اطلاعاتی برای بیماری خود یا اطرافیانشان میگردند و در نهایت به وب سایت مورد نظر رسیده و از اطلاعات داخل آن استفاده مینمایند. حتی اگر از وب سایت پزشکی مورد نظر هم خوشش بیاید هر روز به آن سر زده و حتی آن وب سایت را به دیگران معرفی مینمایند.
حتی امروزه مخصوصا در ایران تعداد کمی از پزشکان هستند که وب سایت شخصی برای خود را دارند تا مهارت ها و رشته پزشکی خود را در آن معرفی نموده تا بازدید کنندگان آنها از وی اطلاعات دقیق داشته باشد. خوشبختانه امروزه پزشکانی نسبت به سایرین موفقتر هستند که با علم اینترنت آشنایی زیادی داشته باشند. آنها میتوانند تمامی وقتهای ویزیت که به مریضان خود میدهند را به صورت اینترنتی و با دردسر کم بدهند. مریضان از منزل یا حتی محل کار خود میتوانند به راحتی ساعت های خالی را ملاحظه نموده و در جهت گرفتن وقت ویزیت اقدامات لازم را نمایند.
امکان دادن مشاوره رایگان در غالب پرسش و پاسخ متداول میتواند یکی از بخشهای بسیار جذاب دیگر در یک وب سایت پزشکی و مرتبط با مسایل پزشکی باشد. چراکه بسیاری از مراجعه کنندگان غالبا یک فرمت سوال مشخص را دارند که شما میتوانید قبل از اینکه آنها با مطب شما تماس حاصل نمایند از این قسمت جواب سوال خود را بگیرند. حتی چنانچه بر روی همین قسمت سرمایه گذاری بیشتر نمایید میتوانید با استخدام نمودن یک نیروی کاری به صورت چت و یا با صدا با مراجعه کنندگان ارتباط برقرار نموده و از آنها دعوت کند تا به صورت حضوری به مطب شما مراجعت نمایند.
معرفی مطب و صفحه درباره ما و حتی تماس با ما میتواند یکی دیگر از صفحات و بخش های استراتژیک کسب و کار شما باشد. شما میتوانید در این صفحات خود را بهتر به بازدید کنندگانتان معرفی نموده و حتی آنها را تشویق و ترغیب نمایید تا وب سایت و مطب شما را به صورت آنلاین به دیگران معرفی نمایند. مطمئن باشید که شرکت طراحی سایت تهران دیزاین در این زمینه برای شما پیشنهادهای فوق العاده ای را دارد تا بتوانیم در مدل کسب و کار شما و رونق آن سهم کوچکی داشته باشیم.
یکی از بخشهایی که میتواند در نهایت برای وب سایت شما بازدید کنندگان زیادی را به ارمغان بیاورد قسمت اخبار و مخصوصا مقالات میباشد. مطمئنا در زمینه هر رشته پزشکی روزانه مقالات بسیار زیادی به وجود خواهد آمد و حتی از مقالات قبلی در جهت دادن اطلاعات به بازدید کنندگان خود میتوانید استفاده نمایید. وجود مقالات و حجم بالای اطلاعات و متن ها و تصاویر باعث خواهد شد که موتورهای جستجوگر مخصوصا گوگل وب سایت شما را بهتر بشناسد بطوریکه رتبه بالاتری نسبت به سایرین پیدا خواهید نمود و در نتیجه جستجو بهتر نشان داده خواهید شد. به عنوان مثال کاربران با تایپ نمودن کلماتی مانند بهترین پزشک, لیست مطب پزشکان, متخصص جراحی, پزشک عمومی و …. میتواند به عنوان اولین وب سایت و در اولین صفحه وب سایت شما را رویت نماید. بنابراین بازدید کنندگان شما در نهایت به مشتریان و مراجعه کنندگان شما تبدیل خواهند نمود.
همچنین در یک وب سایت مرتبط با مسائل پزشکی و پزشکان میتوانید برای مریضان خود پرونده الکترونیکی ایجاد نمایید. بطوریکه در هر کجا که قرار دارند به صورت آنلاین و تنها با دانستن نام کاربری و کلمه عبور خود به پرونده پزشکی دسترسی پیدا نموده و آن را مطالعه و یا حتی آن را به پزشک دیگر هم نشان دهد. بنابراین امروزه کاربران به دنبال چنین سرویس هایی هستند که مطمئنا در وب سایت شما همه اینها را خواهند داشت.
معولا در طراحی چنین وب سایت هایی میتوانیم چنین سرویس ها و خدماتی را ارائه دهیم که عبارتند از :
طراحی صفحه وب رزرو و تعیین وقت قبلی
طراحی صفحه وب پرداخت از طریق درگاه های بانکی مانند ملت و ملی و پارسیان و پاسارگاد و …
طراحی صفحه وب مشاوره آنلاین
طراحی صفحه وب درج و دانلود مقالات و اخبار مربوط به پزشکی
طراحی صفحه وب ثبت نام کاربران برای مشاهده های گرفته شده و تغییر وقت
طراحی صفحه وب نمایش تازه های پزشکی
از این لینک میتوانید به تمامی آیتم های تخصصی طراحی سایت پزشکی و پزشکان دسترسی داشته باشید
جالب است که شما خواننده محترم این مقاله بدانید که شرکت طراحی سایت تهران دیزاین به صورت کاملا حرفه ای وارد طراحی سایت هایی مربوط به پزشکی و پزشکان شده است, بطوریکه بسیاری از نمونه کارهای این شرکت در این زمینه میباشد. شما با جستجو در صفحه نمونه کارها میتوانید به وب سایت های طراحی شده در این زمینه دسترسی داشته باشید و حتی نمونه کارهای دیگر طراحی سایت ما را مشاهده نمایید.
هنر نزد ایرانیان است و بس. واقعا میتوان دریافت که هنر ایران در همه ادوار بسیار گران بها بوده است و این امر مهم باید به تمام جهانیان به خوبی نشان داده شود. امروزه یک هنرمند در یک گوشه ای از جهان یک اثری را خلق میکند که شاید اصلا توقع این را نداشته باشد که اثرش تا چند هفته یا ماه در کل دنیا میلیون ها بار و یا حتی میلیاردها بار دیده میشود و در رابطه با آن هم نظر میدهند. بنابراین این نتیجه را میتوان گرفت که اثر و توان اینترنت امروزه بر هیچ کسی پوشیده نیست.
اگر یک هنرمند هستید و حرفه عکاسی و داشتن یک آتیله عکاسی از کسب و کارهای اصلی شما محسوب میگردد و هنوز یک وب سایت کوچک را هم برای خود ندارید اشکالی ندارد. درست است که زمان را از دست داده اید و رقبای شما فاصله نسبتا زیادی در فضای مجازی از شما گرفته اند, ولی با خواندن دقیق ادامه همین مقاله میتوانید این فرصت از دست رفته را جبران نمایید.
حتما میدانید برای افرادی که آتلیه عکاسی دارند, نمایش نمونه کارهای منتخب و کلی که به صورت مناسب و حتی گرافیکی به کاربرانتان نمایش داده میشود میتواند کسب و کار شما را در فضای مجازی بهبود بخشیده و حتی در این زمینه شما را موفق گرداند. حتی میتوان در این قسمت نمونه کارها را دسته بندی و طراحی نمود و بر حسب تاریخ و …. نمایش داد. در این قسمت حتی میتوانید توضیحات کاملی از نمونه کارهای هنری و سبک آن بدهید تا خوانندگان شما لذت خواندن مطلب را در وب سایت شما از دست ندهند. فرصت مناسب خواهید داشت تا در این قسمت حتی قیمت اثر هنری خود را به معرض نمایش بگذارید.
رسم بر این است تا بسیاری از آتلیه های عکاسی اگر از فرد مشهوری در آن آتلیه عکسی گرفته است, آن را پشت ویترین مغازه خود قرار میدهند تا مشتریان با دیدن تصویر مربوطه که برای آنها بسیار آشنا هم میباشد به داخل مغازه مراجعت نمایند. دقیقا همین اتفاق هم میتواند در وب سایت آتلیه عکاسی شما بیافتد. به طوریکه در صفحه اصلی و به صورت اسلاید شو با افکت مناسب و کاربر پسند میتوانیم چنین تصاویر زیبا را به کاربران آنلاین وب سایتتان نمایش دهیم.
همچنین حتما برنامه ای برای نمایش کاتالوگها و تعرفه قیمتهای خود در وب سایت داشته باشید. همه میدانیم که هنر عکاسی رشته ها و گرایشهای بسیار زیادی دارد مانند عکاسی صنعتی یا عکاسی کودک و غیره. بنابراین هر یک از این گرایشها میتواند تعرفه ها و نمونه کارهای مخصوص به خودش را داشته باشد. ما در مجموعه تهران دیزاین تمام تلاش خود را مینماییم تا با بهترین کیفیت و زیباترین حالت چنین بخشی را برای کاربران وب سایتتان که در نهایت به مشتریان شما تبدیل خواهند شد طراحی نماییم.
همچنین میتوانید در یکی از صفحات طراحی وب خود در مورد مدارک و certificate هایی که در زمان های مختلف اخذ نموده اید صحبت نمایید تا کاربران آنلاین بیشتر و بهتر به شما اطمینان نمایند. حتی این امکان در این صفحه و بسیاری از صفحات وجود خواهد داشت که کاربران بتوانند محصولات و صفحات را به دوستان خود معرفی نمایند و با آنها به اشتراک بگذارند.
مطمئن باشید با توجه به توصیه های گروه تخصصی تهران دیزاین در زمینه بهینه سازی در موتورهای جستجو, تصاویر موجود در وب سایت شما با بهترین رتبه در موتور جستجوی گوگل نمایش داده خواهد شد. بنابراین پیاده سازی این قسمت در رونق کسب و کار شما تاثیر بسیار زیادی خواهد داشت. ورود و وجود کاربران جدید در هر روز باعث خواهد شد تا رتبه شما در کل دنیا و حتی ایران ارتقاء پیدا نموده تا کاربران به شما و وب سایت خوبتان اطمینان بیشتری نمایند.
معمولا تجربه نشان میدهد که در طراحی یک وب سایت آتلیه عکس میتوان چنین سرویس ها و خدماتی را ارئه نمود که عبارتند از :
- طراحی صفحه وب سایت نمایش کاتالوگ آنلاین برای تمامی خدمات
- طراحی صفحه وب سایت درج تعرفه خدمات در صورت درخواست مدیریت آتلیه
- طراحی صفحه وب سایت بخش مقالات و اخبار مرتبط با آتلیه
- طراحی صفحه وب سایت پرداخت آنلاین برای هزینه ها
- از این لینک میتوانید به تمامی آیتم های تخصصی طراحی سایت آتلیه دسترسی داشته باشید
معمولا در یک وب سایت هنری و مخصوصا وب سایت آتلیه وجود عناصر مختلف وب سایت های متداول مانند اسلاید شو و گالری عکس حرفه ای و نسخه چاپی و مهمتر از همه اینها امکانات فروشگاهی مانند سفارش و پرداخت آنلاین هم میتواند از نقاط بسیار مثبت در یک وب سایت آتلیه عکاسی باشد. ما در شرکت سعی مینماییم در این زمینه در ابتدا به شما مشاوره بدهیم و سپس یک کار بسیار حرفه ای و متناسب با پروژه را برای شما انجام دهیم.
ما نسبت به تجربه بسیار زیادی که در طراحی و پیاده سازی چنین وب سایت هایی داریم معتقد هستیم که شما کاربر گرامی در حال حاضر وب سایت مناسبی برای معرفی خود ندارید, میتوانید به سرعت و البته با دقت از صفحه پیش فاکتور آنلاین وب سایت ما استفاده نموده و موارد درخواستی برای شروع طراحی وب سایت خود را انتخاب نمایید. در این صفحه بلافاصله با انتخاب هر یک از گزینه ها مبلغ دقیق به شما نمایش داده خواهد شد.
فرصت را از دست ندهید و بر روی همین لینک برای شروع مراحل مقدماتی طراحی وب سایت آتلیه عکاسی اقدام نمایید.
همچنین چنانچه سوالی در هر زمینه داشتید میتوانید با اطلاعات تماسی که در بالای وب سایت قرار دارد با ما تماس حاصل نموده و یا با مطالعه صفحه پرسش و پاسخ به جواب تمامی سوالات خود برسید. ما در کنار شما هستیم.