روانشناسی رنگها در طراحی
روانشناسی رنگها در زندگی ما نقش های اساسی را ایفا می کنند. شما با دیدن یک منظره سبز رنگ در بهار و دیدن یک منظره پاییزی زرد رنگ چه احساس های متفاوتی دارید؟ معمولا با دیدن منظره سبز احساس پر انرژی بودن و سر زنده بودن می کنید و با دیدن منظره پاییزی احساس خستگی ، خب تمامی این احساسات را رنگها برای شما رقم زده اند. در وب هم کاربر می تواند با مشاهده سایت شما در رنگ های مختلف رفتار ها و احساسات مختلفی را از خود بروز دهد. گاهی کاربر فقط بدلیل رنگ و لعاب کامل و جذاب یک سایت اقدام به خرید محصول یا خدمات از این وبسایت می کند. پس این نکته که رنگها در سایت های ما چه بر سر رفتار و عمل کاربران می آورند را همگی قبول داریم.
روانشناسی رنگها در وب
يكي از اصول بسيار مهم و كليدي در طراحي سایت (طراحی وبسایت) ، توجه به اصل رنگ بندي صفحات و استفاده از رنگ هاي مكمل و تركيبي مطلوبي است كه كاربران بتوانند بر اساس اصل سهولت و جذابيت صفحه ، به مشاهده مطالب آن بپردازند.
روانشناسی رنگها خود علمی است بی پایان و به معنای شناخت تاثیر رنگها بر رفتار و اعمال افراد ، اما بحث ما طراحی سایت هست و در طراحی سایت باید از روانشناسی رنگها استفاده کنید تا کاربران را هدف مورد نظر خود برسانید. برای اینکار باید در مورد روانشناسی رنگها اطلاعات کاملی دریافت کنید. به عنوان مثال اگر طراحی سایت رستوران یا کافی شاپ انجام می دهید باید حتما در رنگبندی وبسایت از رنگ صورتی یا قهوه ای استفاده کنید تا هم بتوانید سایتی اشتها آور داشته باشید 🙂 و هم رنگبندی سایت شما مرتبط با موضوع فعالیت شما باشد.
اما به هر حال يك اصل كلي وجود دارد كه مي گويد : در رنگ بندي يك صفحه ، بايد به اين موضوع توجه شود كه اين رنگ قرار است در چه صفحه اي و با چه موضوعي به كار رود. يعني اصل توجه به عملكرد و موضوعيت سايت ، در رنگ بندي مطالب مهم است . سايت هاي دولتي و به طور كل ، سايت هايي با بازديدكننده بسيار بالا ، معمولا از رنك سفيد براي زمينه صفحات و رنگ آبي براي لينك هاي صفحه و رنگ بنفش براي لينكهاي مشاهده شده كه به عنوان پیش فرض برنامه فرانت پيج نيز به كار مي رود ، استفاده مي كنند.
سايت هايي كه بيش تر جنبه شخصي دارند ، از رنگ هاي مكمل استفاده مي كنند. مثلا رنگ سبز پر رنگ در كنار سرمه اي ، جذابيت خاصي به سايت هايي با موضوعيت بازرگاني مي دهد . و يا در طراحي سايت هاي كودكان ، از رنگ هاي خيلي شاد استفاده مي شود.

هر کدام از رنگهای موجود در طبیعت خصلت و خصوصیت های خاص خود را دارند که در ادامه به بررسی تک تک این رنگها می پردازم:
سفید:
اشاره دارد به صداقت، پاکیزگی، صمیمیت، ملایمت و معاصر بودن چیزی. سفید بهترین رنگ برای پس زمینه وب است. در تجارت سفید رنگ خستگی گیر و انرژی بخش است.
سیاه:
اشاره دارد به ظرافت، قدرت، دلیری، شهامت، فریبندگی، شیطان، مهارت و باستان. مشکی برای رنگ متن روی یکپس زمینه روشن ایده آل است. این رنگ بعنوان رنگ پس زمینه چشم را خسته میکند .
قرمز:
توانایی، هیجان، احساسات شدید، سرعت، خطر و تهاجم. این رنگ از بیننده توجه به خود را طلب میکند. در تجارت بمعنی وام و بدهی است. این رنگ شدید ترین رنگ احساس است و ضربان قلب و تنفس را تسریع میکند.
آبی:
امنیت، اعتماد، مسیولیت پذیری، سرما، ایمان، وفاداری، وابستگی وجاه و جلال. آبی دومین رنگ عوام پسند است. در تجارت بمعنای ضمانت مالی است.
سبز:
تندرستی، فراوانی، حاصلخیزی، آزادی، شفا و بهبودی، طبیعت، پیشرفت، حسادت و خونسردی. در تجارت بیانگر مقام و ثروت است. این رنگ در چشم ها راحت تر از همه دیده میشود.
قهوه ای:
تاثیر گذاری، متانت، توانگری مالی و کمککننده بودن. قهوه ای رنگ کره خاکی ماست و در طبیعت بسیار فراوان است.
خاکستری:
صمیمیت زیاد، اعتبار و نفوذ و عملی بودن. در تجارت بمعنای سنت گرایی است.
صورتی:
ملایمت، شیرینی، ظرافت و زنانگی، خوب بودن، بی گناهی و پرورش کودک.
بنفش:
وقار، معنویت، شاهانه بودن، عیش و نعمت، دارایی، اعتبار و نفوذ، سوگواری و مهارت. در تجارت بزرگ نشان دادن است. بنفش طرفداری از سبکهای هنرمندانه است.
نارنجی:
سرزندگی و شوخی، لذت و خوشگذرانی، تعادل گرمایی، تشویق کردن، چالاکی و نیرو، تحمل و بلند همتی.
زرد:
نور خورشید، گرمی، خوشی، نامردی، ترسویی و حسادت. در تجارت درخواست از نوع روشنفکرانه است و برای تاکید نیز خوب است. زرد باعث افزایش تمرکز شده، سوخت و ساز را زیاد میکند و سخت ترین رنگ برای چشم هاست.
پس متوجه شدید که هر کدام از رنگها تا حدودی احساسات و عواطف خاصی را برای افراد و بازدیدکنندگان سایت شما زنده خواهند کرد. به عنوان مثال برای طراحی سایت های بیمه از رنگ آبی ، برای سایت های سرگرمی از رنگ نارنجی ، برای سایت های ارائه خدمات به بانوان صورتی ، برای سایت های گردشگری از سبز و برای سایت های های مهندسی از پس زمینه سفید استفاده خواهید کرد.
اینها همه مثال هایی بود برای معرفی خصوصیات رنگها ، اما اگر یک وبسایت با چند موضوع داشتیم چه کنیم؟
اگر سایت گوگل را مشاهده کنید برای شبکه اجتماعی خود از رنگ قرمز و برای سایت اصلی از رنگ آبی استفاده کرده است. شما هم می توانید رنگبندی بخش های مختلف وبسایت خود را با توجه به سلایق و خصوصیات افرادی که از آن استفاده می کنند تغییر دهید.

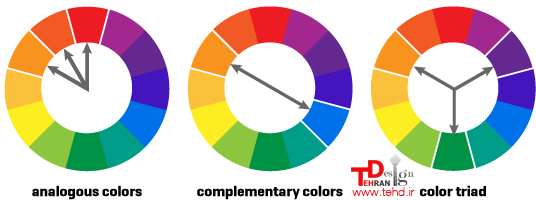
هارمونی رنگها
هارمونی رنگها چیست؟ هارمونی رنگ دایره ای است که هماهنگی رنگهای مختف را به شما نمایش می دهد. شما می توانید از این دایره حتی برای ست کردن لباس هایتان استفاده کنید. 😀 از دید تخصصی تر هارمونی یعنی هماهنگی در رنگها در صورتی که مشاهده رنگها کنار هم به فرد لذت خوبی ببخشد و احساس نظم و تعادل را در فرد بوجود آورد. اما دقیقا مسئله همین هست که چگونه؟
رنگهای سرد و گرم:
رنگ آبی و رنگ های مجاور آن تداعی کننده آب روان و دریاست و قرار گیری آنها به یکدیگر احساس سرما به فرد بازدید کننده می دهد. رنگ قرمزو رنگ های مجاور آن تداعی کننده خورشید است و به فرد احساس گرما می دهد . از این رو هیچوقت یک تولید کننده آب معدنی از رنگ قرمز برای بسته بندی های خود استفاده نمی کند.
رنگ های گرم عبارتند از : قرمز، نارنجی و زرد
رنگ های سرد عبارتند از: آبی، سبز و بنفش
هارمونی بر اساس هم جواری رنگ ها:
رنگ های هم جوار (پیوسته) یا Analogous Colors، به هر دسته سه تایی از رنگ هایی گفته می شود که در دایره رنگ کنار یکدیگر قرار گرفته اند. مانند زرد – سبز، زرد و زرد نارنجی. معمولا در چنین ترکیب هایی، یک رنگ از نظر مقدار، بر دو رنگ دیگر برتری دارد.
هارمونی بر اساس رنگ های مکمل:
رنگ های مکمل آنهایی هستند که در دایره رنگ، درست در مقابل یکدیگر قرارگرفته اند. مانند قرمز و سبز یا قرمز- بنفش و زرد – سبز. همان طور که در تصویر مشاهده می کنید، درجات مختلف زرد-سبز در برگ ها، هماهنگی زیبایی با رنگ های قرمز-بنفش گل، ایجاد کرده اند. رنگ های مکمل بالاترین درجه تباین (کنتراست) و ثبات را به وجود می آورند.
اگر دوست دارید در مورد روانشناسی رنگها چیزهای بیشتری مطالعه کنید کتاب روانشناسی رنگها را بخوانید.
ابزارهای جدید تحت وب
در سال 2016 ابزار های جدید مبتنی بر وب طراحان بروزرسانی شده است که به راحتی برروی مرورگر ها اجرا می شوند و از این طریق کار طراحان را ساده کرده است. این روزها دائما ابزارهای جدید طراحی در حال معرفی شدن هستند و خبر خوب برای طراحان سایت،توسعه دهندگان وب و … این است که بسیاری از آن ها رایگان هستند. در این مقاله با 7 ابزارهای جدید مبتنی بر وب طراحان آشنا می شوید و به این ترتیب می توانید با گام های استوارتری پادر دنیای طراحی بگذارید.
اگر موبایل،لپ تاپ،تبلت یا رایانه شخصی شما پر شده است از برنامه های متفاوت طراحی،می توانید برنامه های طراحی مبتنی بر مرورگر را مد نظر قرار دهید. نکته مورد توجه این است که بسیاری از قدرتمندترین ابزارهای جدید به صورت مبتنی بر مرورگر ارائه می شوند. در این مقاله به 7 ابزار جدید مبتنی بر وب (browser-based) برای طراحان در سال 2016 خواهیم پرداخت.
1)Vectary
<
می خواهید طراحی سه بعدی انجام دهید؟ Vectary ابزار های جدید مبتنی بر وب طراحان است که این امکان را برای مبتدی ها و هم برای حرفه ای ها فراهم می کند تا طراحی سه بعدی انجام دهند. شما می توانید با استفاده از اسلایدرها و ابزار مدلسازی استاندارد به طراحی سه بعدی بپردازید که برای دسترسی و استفاده آسان به طور خودکار در cloud ذخیره سازی می شود. نسخه ی کامل Vectary هنوز ارائه نشده است اما شما می توانید با عضویت در سایت آن از نسخه بتا استفاده نمایید.
2)Browser Calories
<
امروزه یک از بزرگ ترین مشکلات پیش روی طراحی وب،مسئله حجم صفحه است،مسئله ای که تاثیر زیادی بر سئو،نرخ تبدیل،نگه داری سایت و … می گذارد. از طرف دیگر بر روی مخاطبان شما که سرعت اینترنت پایینی دارند تاثیری منفی می گذارد. Browser Calories راهی آسان و سریع برای زیر نظر داشتن حجم صفات وب سایت در اختیار شما می گذارد.
با نصب این افزونه بر روی مرورگرتان یک آیکون به شکل دونات در کنار آدرس بار ظاهر می شود.هر بار که بر روی آن کلیک کنید performance budget را برای تبی که در مرورگرتان روی آن قرار دارید محاسبه می کند.شما می توانید برای Browser Calories رقبایتان را تعریف کنید و نتایج را با نتایج رقبایتان مقایسه کنید.افزونه Browser Calories برای مرورگر های کروم، فایرفاکس و اپرا ارائه شده است.
3)Modelo
<
به اشتراک گذاشتن طراحی برای پرینت سه بعدی مخصوصا زمانی که مشتری شما نرم افزار سه بعدی مناسب را در اختیار ندارد یا طرز استفاده از آن را بلد نیست کاری دشوار است. Modelo یک ابزار مبتنی بر مرورگر است که این مشکل شما را حل می کند. با استفاده از قدرت JavaScript API WebGL، Modelo شما را قادر به مشاهده،مرور و دستکاری کردن مدل سه بعدیتان بر روی مرورگر ،بدون نیاز به هیچ نرم افزار دیگری، می کند.
4)Unique Gradient Generator
<
این ابزار مبتنی بر مرورگر به شما کمک می کند تا تصاویر پس زمینه blur ایجاد کنید که به سادگی در پروژه های مختلف قابل استفاده باشد. اساس کار این ابزار جدید مبتنی بر وب به این شیوه است که در ابتدا قسمتی از یک تصویر ذخیره شده بیرون کشیده می شود و مقیاس آن به 100 درصد افزایش داده می شود و سپس با استفاده از الگوریتم های image smoothing پس زمینه ی blur ایجاد می شود. برای استفاده از این تصویر blur به عنوان پس زمینه در HTML،بر روی Generate CSS کلیک کنید. توجه داشته باشید که تصاویر مورد استفاده تصاویر Public بوده و دغدغه ای بابت قوانین کپی رایت نداشته باشید.
5)Figma
<
Figma یکی از ابزار های جدید مبتنی بر وب طراحان می باشد که در راستای رقابت با نرم افزار دسکتاپ Adobe ساخته شده است و مبتنی بر مرورگر های تحت وب ساخته شده است. (توجه داشته باشید که نرم افزار Adobe Creative Cloud به صورت کامل بر مبنای Cloud نیست و به دانلود نیاز دارد). Figma بر پایه همکاری تیمی بنیان گذاری شده و امید دارد که به عنوان Github برای طراحان شناخته شود و این امکان را برای طراحان فراهم کند تا بتوانند همانند توسعه دهندگان وب که که کدهای خود را به صورت متن باز در Github به اشتراک می گذارند،داشته های خود را به اشتراک بگذارند. Figma به تازگی ارائه شده است و هنوز به صورت کامل نیز ارائه نشده است. با این وجود شما می توانید با ورود به سایت،در سایت عضو شوید و از نسخه ی پیش نمایش بهره ببرید. انتظار می رود نسخه نهایی Figma تا پایان سال جاری ارائه شود.
6)Boxy SVG
<
Boxy SVG یکی دیگر از vector graphics editor هایی است که با هدف ایجاد ابزاری جایگزین برای تصویر سازی و طرح اولیه ایجاد شده است.این ابزار برای مروگر کروم ساخته شده است و امکان باز کردن و ذخیره سازی فرمت های SVG و SVGZرا به شما می دهد. Boxy SVG بیش از صد فرمان با قابلیت استفاده از کلید های میانبر را دارا می باشد. این ابزار امکان import کردن بیت مپ ها و فونت های گوگل را در اختیار شما قرار می دهد و همانند Gravit ابزاری رایگان است.
7)Gravit
<
پس از کنار گذاشته شدن Adobe Fireworks،ابزارهای تصویرسازی و طراحی UI چندین برابر شدند و استفاده از این ابزار ها نیز افزایش چشم گیری در میان طراحان داشته است در میان این کشمکش ها برای جلب توجه طراحان،اکنون Gravit که یکی از ابزار های جدید مبتنی بر وب طراحان می باشد این خدمات را در مرورگر شما ارائه می دهد. Gravit ست ابزار کاملی از جمله ، auto-shapes، فیلترهای live و path editing modes را در اختیار طراحان قرار می دهد.
استفاده از ابزار مبتنی بر مرورگر این امکان را به شما می دهد که پروژه شما از قابلیت Sync بهره مند باشد. سوی دیگر این قابلیت عدم توانایی شما در استفاده از ابزار در زمان هایی است که به اینترنت دسترسی ندارید.
سیستم مدیریت محتوا یا CMS چیست؟
Content Management System یا سیستم مدیریت محتوا یک نرم افزار یا مجموعه ای از برنامه های مرتبط به هم است که برای تولید و مدیریت محتوای دیجیتال به کار می رود.سیستم مدیریت محتوا به طور کلی برای ECM (Enterprise Content Management) و WCM ( Web Content Management به کار گرفته می شود.ECM استراتژیها، متدها و ابزارهایی برای دریافت، مدیریت، ذخیره، نگهداری و تحویل محتوای مرتبط با فرایندهای سازمانی است. ابزارها و استراتژیهای ECM، مدیریت اطلاعات سازمان نیافته و طبقه بندی نشده را در هرجایی که باشد، فراهم میکند.WCM نیز تولید مشارکتی محتوا برای سایت ها را فراهم می کند.نرم افزار های ECM اغلب قابلیت انتشار WCM را نیز دارا می باشند. هم مدیریت محتوای سازمانی و هم مدیریت محتوای وب از دو جز تشکیل شده است:
- (Content Delivery Application(CDA
- (Content Management Application(CMA
CMA یک graphical user interface) GUI) می باشد که به کاربر اجازه ی تولید،ویرایش و یا حذف محتوای داخل سایت بدون هیچ گونه اطلاعی از زبان اچ تی ام ال می دهد. CDA امکان خدمات back-end و مدیریت محتوای تولید شده در CMA را فراهم میکند.
ویژگی های یک سی ام اس خوب
امکاناتی که سی ام اس ها در اختیار شما قرار می دهند برای هر سی ام اس با سی ام اس دیگر می تواند فرق کند،اما به طور کلی نقش اصلی سی ام اس ها indexing، جستجو و بازیابی، مدیریت فرمت، اصلاح و انتشار می باشد.
یک سیستم مدیریت محتوا خوب
- پشتیبانی با طراحان و توسعه دهندگان ( چه سی ام اس رایگان باشد و چه مبتنی بر اشتراک )
- محیط کاربری ساده
- چند کاربره بودن
- بهینه بودن برای موتورهای جستجو از قبیل Google , Yahoo و bing
- پشتیبانی از چندین زبان(به ویژه فارسی)
- URL های SEO friendly
- یک سی ام اس خوب باید راه کارهای جلوگیری از نفوذ به سایت داشته باشد
- انعطاف پذیری برای توسعه
- بالا بودن سرعت انتشار مطالب در سایت و مدیریت بخش های مختلف
- توانایی ویرایش متن به آسانی و داشتن امکانات لازم برای گذاشتن فایل های مدیا در کنار متون
- قابلیت ارتباط گرفتن با کاربر (امکاناتی همچون عضویت ، نظرسنجی و…)
- طراحی سایت با آن سریع و ارزان باشد

سیستم مدیریت محتوای خود را چطور انتخاب کنیم؟
تقریبا هیچ محدودیتی برای عواملی که شرکت یا سازمان در انتخاب سی ام اس خود در نظر می گیرد وجود ندارد.اما با این وجود برخی ویژگی های اساسی هستند که باید به آن ها توجه داشت،مانند easy-to-use بودن رابط ویراشگر،داشتن قابلیت جستجوی هوشمند و … . با این حال، برای برخی از سازمان ها، نرم افزاری که استفاده می کنند بستگی به نیازهای خاصی که دارند دارد.
برای مثال اندازه سازمان و پراکندگی سازمان را در نظر بگیرید.ادمین سیستم مدیریت محتوا باید آگاهی داشته باشد که چند نفر از نرم افزار استفاده می کنند،اینکه آیا سی ام اس به قابلیت پشتیبانی از چند زبان نیاز دارد و یا اینکه چند نفر برای تیم پشتیبانی و اداره سی ام اس نیاز است.در هنگام استفاده از سیستم مدیریت محتوا در نظر گرفتن سطح کنترل و دسترسی ادمین ها و کاربران نهایی نیز مسئله مهمی است.مورد دیگری که باید در نظر گرفته شود، تنوع اشکال داده های الکترونیکی در سازمان است. تمام انواع محتوای دیجیتال باید به راحتی index میشود.

ارائه کنندگان نرم افزار سی ام اس:
تعداد بسیار زیادی نرم افزار سی ام اس،چه به صورت رایگان چه به صورت مبتنی بر اشتراک برای استفاده های شخصی و سازمانی ارائه می شود.ه که در این بخش به معرفی برخی از آنان می پردازیم.
Sharepoint.1
SharePoint یکی از محصولات تحت وب شرکت مایکروسافت است که نخستین بار در سال ۲۰۰۱ عرضه شده است. شیرپوینت که با مجموعه آفیس مایکروسافت یکپارچه است به عنوان یک درگاه اطلاعاتی سازمان با قابلیت مدیریت اسناد، مدیریت و سفارشی سازی دادهها و قابلیت تعریف و مدیریت سایتهای نامحدود ایجاد شده است.
دو نسخه از شیرپوینت با قابلیتهای متفاوت وجود دارد:
- شیرپوینت آنلاین که بخشی از اشتراک آفیس ۳۶۵ است. این نسخه به مجموعهای از قابلیتهای همکاری تیمی، میزبانی فایلها، مدیریت اسناد و مدیریت محتوا محدود است و به صورت دورهای به روز میشود.
- شیرپوینت سرور که به صورت یک نرمافزار قابل نصب بر روی زیرساخت فناوری اطلاعات به سازمانها عرضه میشود. این نسخه از شیرپوینت، به روزرسانیهای کمتری دریافت میکند اما امکانات بیشتری را در اختیار قرار میدهد.
سرور شیرپوینت در سه نسخه عرضه میشود:
- ویرایش Foundation به صورت رایگان
- ویرایش Standard
- ویرایش Enterprise
تا به امروز تمام سرویس دهندههای جدید محصول مایکروسافت سازگار با این سیستم منتشر شدهاست.این سی ام اس رایگان نمی باشد.
Drupal.2
drupal سامانه مدیریت محتوایی متن باز و رایگان به زبانphp است که برای توسعه برنامههای کاربردی مبتنی بر وب و ایجاد بلاگ است که تحت مجوز JPL منتشر شدهاست. از این برنامه برای مدیریت محتوای بیش از ۱ درصد از صفحات وب استفاده شده است.
drupal را میتوان در سیستمعاملهای مختلف نصب نمود. پیش نیازهای نصب این برنامه یک کارگزار وب مانند آپاچی و یک پایگاه داده مانند MySQL میباشند. همچنین میبایست که php ۴.۴.۰ یا نسخهی جدید تر نصب باشد. البته در نسخهی ۷ drupal نسخهی php ۵.۲ یا بالاتر مورد نیاز است.
نسخه استاندارد drupal که هسته drupal شناخته میشود، ویژگیهای پایه معمول یک سیستم مدیریت محتوا را داراست. اینها شامل ثبت نام کاربری و تعمیر، مدیریت منو، خوراک آراساس، ردهبندی، شخصیسازی ساختار برگه و مدیریت سیستم میشود. هسته drupal میتواند برای یک وبسایت ساده، وبلاگ تکی و گروهی، فروم اینترنتی یا انجمنی اینترنتی که محتوای آن با کاربران ایجاد شود به کار رود.
Joomla.3
joomla نام یک سی ام اس رایگان و متن باز است که مخصوص انتشار محتوای وب است.joomla در یک فریم ورک نرمافزاری تحت وب model–view–controllerساخته شده که میتواند به طور مستقل از سیستم مدیریت محتوا استفاده شود.joomla به زبان php نوشته شدهاست و از پایگاه دادهٔ MySQL استفاده میکند.
joomla شامل امکان بارگذاری موقت در حافظه برای بهبود کارایی (caching)، ایجاد فهرست خودکار، ارسال خبر از طریق قالب RSS، ارائهٔ نسخه قابل چاپ، بخشهای کوتاه خبری، تالار گفتگو، نظر سنجی، تقویم، جستجوی اینترنت و پشتیبانی از زبانهای متعدد (از جمله فارسی) است.
علاوه بر امکانات پایه، افزونههایی (شامل کامپوننت، ماژول، پلاگین، قالب، بسته زبان) هستند که به امکانات joomla میافزایند. بیش از ۱۰٬۲۰۰ افزونهٔ رایگان و تجاری در شاخهٔ رسمی افزونههای joomla وجود دارد.
نام joomla گرفته شده از واژهای در زبان سواحیلی است که به معنی «جملگی» یا «همگی» است.
wordpress.4
wordpress در ادامه راه پروژهٔ موفق b۲ است که در سال ۲۰۰۳ شکل گرفت. نام wordpress را کریستیان اِسلِک، دوست مت مولنوگ (توسعهدهندهٔ اصلی wordpress) پیش نهاد و از آن روز wordpress با سرعت و پیشرفتی قابل ملاحظه تبدیل به معروفترین و پرکاربردترین ابزار ساخت وبلاگ و سایت بر روی هاست شده است.
کاربران wordpress میتوانند با نصب و اجرای پوسته یا قالب wordpress ظاهر و امکانات سایت خود را بدون تغییری در محتویات صفحات مدیریت کنند، شما میتوانید هر قالب wordpress را همانگونه که هست استفاده کنید یا با استفاده از ویرایشگر wordpress و دانش کدنویسی تغییرات مورد نیاز خود را در آن اعمال کنید.افزونه wordpress به شما این امکان را میدهد که بدون تغییر در قالب اصلی امکانات جانبی زیادی را به آن اضافه کنید، در حال حاضر بیش از 22000 افزونه wordpress انتشار یافته است که امکاناتی مانند فرم های تماس، تقویم و ساعت، گالری تصاویر و … را شامل میشوند.

SEO کلاه سفید, SEO کلاه خاکستری یا SEO کلاه سیاه ؟
در SEO کردن یک وب سایت , روش هایی وجود دارد که برخی از آنها با قوانین و الگوریتم های موتورهای جستجو هماهنگ می باشند و برخی هم خیر . SEO کلاه سفید , SEO کلاه خاکستری , SEO کلاه سیاه . این ها همان روش های گوناگون SEO هستند که در این مقاله آن ها را باهم بررسی می نماییم .
برای روش های مختلف SEO در سایت , شبیه به برخی از حوزه های دیگر نمی توان به صورت مطلق تعریفی ارائه کرد . اینکه ما از روش های کلاه سفید و یا خاکستری و یا هر رنگ دیگری در SEO صحبت می کنیم شاید ذهن شما رو به سمت طراحی سایت سوق دهد . همانطور که می دانید مثلا هکرهای کلاه سیاه جزوه آن دسته از هکرهایی هستند که حقوق دیگران برایشان مهم نیست و تنها به فکر خرابکاری هستند اما در مقابل آنها هکرهای کلاه سفید هستند که از دانش خود در مقابل حملات دیگر هکرها و همچنین برای افزایش امنیت تلاش می کنند . خوب بهتره بریم سراغ همان SEO و تعاریفش .
SEO کلاه سیاه , Black hat SEO
اصولا به روش هایی که قوانین موتورهای جستجو را دور می زنند و یا با تکنیک های نامتعارف باعث ارتقاء رنک یک وب سایت در موتورهای جستجو می شود SEO کلاه سیاه گفته می شود . البته تعریف دیگری هم برای این روش از SEO عنوان می شود , و آن استفاده از تکنیک های ناجوانمردانه به جهت کاهش رنک وب سایت رقبا می باشد . بله تعجب نکنید !!! برخی اوقات رقابت در یک کلمه به نحوی شدت می گیرد که بازیگران در میدان به غیر از افزایش رنک خود به فکر راه کار هایی برای کاهش رنک وب سایت رقبای خود می افتند . البته این روش در وب فارسی جایگاهی ندارد و نخواهد داشت 😉 در کل این را بدانید افرادی که از SEO کلاه سیاه استفاده می کنند و اغلب هم موفق می شوند , افرادی هستند که از تجربه و هوش بسیار بالایی برخوردارند .
این روزها با هوشمند تر شدن الگوریتم های موتورهای جستجو , افرادی که در این الگوریتم های هوشمند ضعفی پیدا می کنند , خود باید فردی بسیار باتجربه و در عین حال بسیار باهوش باشند . این افراد معمولا با آپدیت های جدید در الگوریتم های موتور های جستجو روش های خود را نیز به روز می کنند و در صدد پیدا کردن ضعفی جدید از موتورهای جستجو بر می آیند .
همیشه بین SEO کارهای کلاه سیاه و موتورهای جستجو جنگی وجود دارد . در برخی از اوقات موتور های جستجو برنده و در برخی از اوقات برنده SEO کار کلاه سیاه می باشد . البته زمانی که در این رقابت ها موتورهای جستجو برنده شوند نتایج به دست آمده از SEOی کلاه سیاه به شدت افت پیدا کرده و رنک های بدست آمده همه به یکباره به فنا خواهند رفت . به هر حال ریسک این روش از SEO بسیار بسیار بالا می باشد .
من شخصا یک پیشنهاد برای شما به جهت استفاده از این روش یعنی کلاه سیاه دارم .
یکی از روش ها, ارسال بازدید کننده با کلمه کلیدی مد نظر شما از سمت گوگل میباشد که شما میتوانید پکیج آن را از طریق همین سایت خریداری فرمایید.
SEO کلاه سفید , White hat SEO
<
ماندگارترین و بی نتیجه ترین ( از لحاظ زمانی ) روشی که می توان در نظر گرفت همین SEOی کلاه سفید است . SEO با تکیه بر تولید محتوای خالی یعنی SEO به روش کلاه سفید . با این روش در برخی از کلمات غیر رقابتی شاید به نتیجه برسید . اما شما چطور می توانید برای کلماتی مثل : ” طراحی سایت حرفه ای ” و یا ” تور لحظه آخر ” و یا ” خرید بلیط هواپیما ” که صد ها وب سایت رقیب در این حوزه ها وجود دارند فقط با تولید محتوا به رنک های خوبی برسید ؟ آیا واقعا با SEO به روش کلاه سفید می توان در موضوعات رقابتی به نتایج اول که هیچ , حتی به صفحه اول نتایج جستجو هم رسید ؟ جواب قطعا خیر است .
با استفاده از روش هایی که برای SEO کلاه سفید وجود دارد شاید سال ها زمان و هزینه هم صرف شود اما به هیچ نتیجه ای دست پیدا نکنیم . در اینجاست که SEO به روش کلاه خاکستری عرض اندام می کند !!!
SEO کلاه خاکستری , Gray hat SEO
<
به طور معمول اکثر SEO کار هایی که در ایران و یا جهان وجود دارند همه از همین روش استفاده می کنند . برای مثال خرید بک لینک از سایت های دیگر . خرید و فروش بک لینک از دیدگاه Google کاری حرام و ناپسند است 😉 اما اگر همین دریافت لینک مقداری طبیعی تر صورت گیرد به SEO کلاه خاکستری تبدیل می شود . مثل تبادل لینک های غیر مستقیم .
کلا از نظر Google هر لینکی که به صورت طبیعی داده نشود حرام است 😉 . آقای Google بر این اصل معتقدند که در فلسفه بهینه سازی سایت کاربران خودشان باید به مطالب سایت شما لینک دهند . اما حالا شما صبر کنید تا یک آدم دلسوز پیدا شود شاید به شما لینک دهد !!! امیدوارم پیدا شود 😉 البته اگر واقعا شما مطلبی منحصر به فرد و یا عجیب و غریب تولید کنید من شخصا حاضرم در وب سایتم به شما لینک دهم . به هر حال همه این ها را گفتم تا شما بدانید که لینک مثل حق می باشد . لینک دادنی نیست , بلکه لینک گرفتنی است .
در روش SEO کلاه خاکستری باید به هر ترفندی که به طور علنی با سیاست های Google مبارزه نمی کند اقدام به دریافت لینک به صفحات وب سایتتان کنید . هر چقدر این لینک ها از وب سایت های معتبر و با ظاهری طبیعی باشند نتیجه بهتری برای SEOی سایت شما خواهد داشت .
در کل هر فعالیتی که برای SEOی یک سایت انجام شود و در آن روش فقط از تولید محتوا استفاده نشود و به روش های کلاه سیاه هم انجام نشود , آنگاه به آن روش SEO کلاه خاکستری گفته خواهد شد .