روانشناسی رنگها در طراحی
روانشناسی رنگها در زندگی ما نقش های اساسی را ایفا می کنند. شما با دیدن یک منظره سبز رنگ در بهار و دیدن یک منظره پاییزی زرد رنگ چه احساس های متفاوتی دارید؟ معمولا با دیدن منظره سبز احساس پر انرژی بودن و سر زنده بودن می کنید و با دیدن منظره پاییزی احساس خستگی ، خب تمامی این احساسات را رنگها برای شما رقم زده اند. در وب هم کاربر می تواند با مشاهده سایت شما در رنگ های مختلف رفتار ها و احساسات مختلفی را از خود بروز دهد. گاهی کاربر فقط بدلیل رنگ و لعاب کامل و جذاب یک سایت اقدام به خرید محصول یا خدمات از این وبسایت می کند. پس این نکته که رنگها در سایت های ما چه بر سر رفتار و عمل کاربران می آورند را همگی قبول داریم.
روانشناسی رنگها در وب
يكي از اصول بسيار مهم و كليدي در طراحي سایت (طراحی وبسایت) ، توجه به اصل رنگ بندي صفحات و استفاده از رنگ هاي مكمل و تركيبي مطلوبي است كه كاربران بتوانند بر اساس اصل سهولت و جذابيت صفحه ، به مشاهده مطالب آن بپردازند.
روانشناسی رنگها خود علمی است بی پایان و به معنای شناخت تاثیر رنگها بر رفتار و اعمال افراد ، اما بحث ما طراحی سایت هست و در طراحی سایت باید از روانشناسی رنگها استفاده کنید تا کاربران را هدف مورد نظر خود برسانید. برای اینکار باید در مورد روانشناسی رنگها اطلاعات کاملی دریافت کنید. به عنوان مثال اگر طراحی سایت رستوران یا کافی شاپ انجام می دهید باید حتما در رنگبندی وبسایت از رنگ صورتی یا قهوه ای استفاده کنید تا هم بتوانید سایتی اشتها آور داشته باشید 🙂 و هم رنگبندی سایت شما مرتبط با موضوع فعالیت شما باشد.
اما به هر حال يك اصل كلي وجود دارد كه مي گويد : در رنگ بندي يك صفحه ، بايد به اين موضوع توجه شود كه اين رنگ قرار است در چه صفحه اي و با چه موضوعي به كار رود. يعني اصل توجه به عملكرد و موضوعيت سايت ، در رنگ بندي مطالب مهم است . سايت هاي دولتي و به طور كل ، سايت هايي با بازديدكننده بسيار بالا ، معمولا از رنك سفيد براي زمينه صفحات و رنگ آبي براي لينك هاي صفحه و رنگ بنفش براي لينكهاي مشاهده شده كه به عنوان پیش فرض برنامه فرانت پيج نيز به كار مي رود ، استفاده مي كنند.
سايت هايي كه بيش تر جنبه شخصي دارند ، از رنگ هاي مكمل استفاده مي كنند. مثلا رنگ سبز پر رنگ در كنار سرمه اي ، جذابيت خاصي به سايت هايي با موضوعيت بازرگاني مي دهد . و يا در طراحي سايت هاي كودكان ، از رنگ هاي خيلي شاد استفاده مي شود.

هر کدام از رنگهای موجود در طبیعت خصلت و خصوصیت های خاص خود را دارند که در ادامه به بررسی تک تک این رنگها می پردازم:
سفید:
اشاره دارد به صداقت، پاکیزگی، صمیمیت، ملایمت و معاصر بودن چیزی. سفید بهترین رنگ برای پس زمینه وب است. در تجارت سفید رنگ خستگی گیر و انرژی بخش است.
سیاه:
اشاره دارد به ظرافت، قدرت، دلیری، شهامت، فریبندگی، شیطان، مهارت و باستان. مشکی برای رنگ متن روی یکپس زمینه روشن ایده آل است. این رنگ بعنوان رنگ پس زمینه چشم را خسته میکند .
قرمز:
توانایی، هیجان، احساسات شدید، سرعت، خطر و تهاجم. این رنگ از بیننده توجه به خود را طلب میکند. در تجارت بمعنی وام و بدهی است. این رنگ شدید ترین رنگ احساس است و ضربان قلب و تنفس را تسریع میکند.
آبی:
امنیت، اعتماد، مسیولیت پذیری، سرما، ایمان، وفاداری، وابستگی وجاه و جلال. آبی دومین رنگ عوام پسند است. در تجارت بمعنای ضمانت مالی است.
سبز:
تندرستی، فراوانی، حاصلخیزی، آزادی، شفا و بهبودی، طبیعت، پیشرفت، حسادت و خونسردی. در تجارت بیانگر مقام و ثروت است. این رنگ در چشم ها راحت تر از همه دیده میشود.
قهوه ای:
تاثیر گذاری، متانت، توانگری مالی و کمککننده بودن. قهوه ای رنگ کره خاکی ماست و در طبیعت بسیار فراوان است.
خاکستری:
صمیمیت زیاد، اعتبار و نفوذ و عملی بودن. در تجارت بمعنای سنت گرایی است.
صورتی:
ملایمت، شیرینی، ظرافت و زنانگی، خوب بودن، بی گناهی و پرورش کودک.
بنفش:
وقار، معنویت، شاهانه بودن، عیش و نعمت، دارایی، اعتبار و نفوذ، سوگواری و مهارت. در تجارت بزرگ نشان دادن است. بنفش طرفداری از سبکهای هنرمندانه است.
نارنجی:
سرزندگی و شوخی، لذت و خوشگذرانی، تعادل گرمایی، تشویق کردن، چالاکی و نیرو، تحمل و بلند همتی.
زرد:
نور خورشید، گرمی، خوشی، نامردی، ترسویی و حسادت. در تجارت درخواست از نوع روشنفکرانه است و برای تاکید نیز خوب است. زرد باعث افزایش تمرکز شده، سوخت و ساز را زیاد میکند و سخت ترین رنگ برای چشم هاست.
پس متوجه شدید که هر کدام از رنگها تا حدودی احساسات و عواطف خاصی را برای افراد و بازدیدکنندگان سایت شما زنده خواهند کرد. به عنوان مثال برای طراحی سایت های بیمه از رنگ آبی ، برای سایت های سرگرمی از رنگ نارنجی ، برای سایت های ارائه خدمات به بانوان صورتی ، برای سایت های گردشگری از سبز و برای سایت های های مهندسی از پس زمینه سفید استفاده خواهید کرد.
اینها همه مثال هایی بود برای معرفی خصوصیات رنگها ، اما اگر یک وبسایت با چند موضوع داشتیم چه کنیم؟
اگر سایت گوگل را مشاهده کنید برای شبکه اجتماعی خود از رنگ قرمز و برای سایت اصلی از رنگ آبی استفاده کرده است. شما هم می توانید رنگبندی بخش های مختلف وبسایت خود را با توجه به سلایق و خصوصیات افرادی که از آن استفاده می کنند تغییر دهید.

هارمونی رنگها
هارمونی رنگها چیست؟ هارمونی رنگ دایره ای است که هماهنگی رنگهای مختف را به شما نمایش می دهد. شما می توانید از این دایره حتی برای ست کردن لباس هایتان استفاده کنید. 😀 از دید تخصصی تر هارمونی یعنی هماهنگی در رنگها در صورتی که مشاهده رنگها کنار هم به فرد لذت خوبی ببخشد و احساس نظم و تعادل را در فرد بوجود آورد. اما دقیقا مسئله همین هست که چگونه؟
رنگهای سرد و گرم:
رنگ آبی و رنگ های مجاور آن تداعی کننده آب روان و دریاست و قرار گیری آنها به یکدیگر احساس سرما به فرد بازدید کننده می دهد. رنگ قرمزو رنگ های مجاور آن تداعی کننده خورشید است و به فرد احساس گرما می دهد . از این رو هیچوقت یک تولید کننده آب معدنی از رنگ قرمز برای بسته بندی های خود استفاده نمی کند.
رنگ های گرم عبارتند از : قرمز، نارنجی و زرد
رنگ های سرد عبارتند از: آبی، سبز و بنفش
هارمونی بر اساس هم جواری رنگ ها:
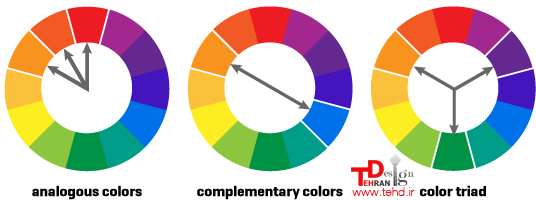
رنگ های هم جوار (پیوسته) یا Analogous Colors، به هر دسته سه تایی از رنگ هایی گفته می شود که در دایره رنگ کنار یکدیگر قرار گرفته اند. مانند زرد – سبز، زرد و زرد نارنجی. معمولا در چنین ترکیب هایی، یک رنگ از نظر مقدار، بر دو رنگ دیگر برتری دارد.
هارمونی بر اساس رنگ های مکمل:
رنگ های مکمل آنهایی هستند که در دایره رنگ، درست در مقابل یکدیگر قرارگرفته اند. مانند قرمز و سبز یا قرمز- بنفش و زرد – سبز. همان طور که در تصویر مشاهده می کنید، درجات مختلف زرد-سبز در برگ ها، هماهنگی زیبایی با رنگ های قرمز-بنفش گل، ایجاد کرده اند. رنگ های مکمل بالاترین درجه تباین (کنتراست) و ثبات را به وجود می آورند.
اگر دوست دارید در مورد روانشناسی رنگها چیزهای بیشتری مطالعه کنید کتاب روانشناسی رنگها را بخوانید.
طراحی لوگو های زیبای جهان
لوگوها بیانگر برند محصولات و عملکرد یک شرکت هستند که حاوی یک پیغام خاص میباشند، به طوری که بینندگان یک طراحی لوگو با دیدن آن پیام خاصی را دریافت میکنند.
بهترین لوگوهای دنیا از آنِ شرکتهایی است که بیشترین فروش را دارند از جمله لوگوهای شرکت the Tostitos، شرکت مشاوره مالی Raven، موسسه آکواریوم Pittsburgh Zoo and Aquarium در آمریکا، Body Wisdom Families، Sun Microsystems ،Treacy Shoes، شرکت مایکروسافت، کورل و … .
در اینجا به بررسی مفهوم برخی از مهمترین لوگوها میپردازیم.
طراحی لوگوی برند محصولات Asus
کمپانی ایسوز (ASUS) تولیدکننده وسایل الکترونیکی به منظور القا احساس سرعت و قدرت به مخاطبان خود، علاوه بر داشتن حروف بزرگ برند حاوی یک چشم نیز در میان لوگو میباشد که این امر زیبایی خاصی را به آن بخشیده است.
طراحی لوگوی Facebook
در طراحی لوگوی فیسبوک واژه FaceBook در درون یک کادر مستطیلی با رنگ آبی قرار گرفته است. این مستطیل بیانگر وجود امنیت کاربران میباشد و رنگ آبی، احساس آرامش را به کاربران منتقل میکند.
طراحی لوگوی Xbox 360
یکی از مشهورترین کنسولهای بازی نسل هفتم شرکت Xbox 360 میباشد که تحت نظر شرکت مایکروسافت کار میکند. این شرکت یکی از محبوترین برندها جهان به شمار میرود. عدد ۳۶۰ که در طراحی لوگوی این برند به کار رفته بیانگر زاویه 360 درجه است احساس قرار گرفتن در مرکز دنیای تصنعی را به کاربران خود منتقل کند.
طراحی لوگوی اپلیکیشن Firefox
در طراحی لوگوی این نرم افزار از یک کره زمین استفاده شده که یک روباه آتیشن به دور آن میچرخد. مفهوم این لوگو بیانگر کارکرد جهانی این اپلیکیشن و سرعت بالای آن میباشد.
طراحی لوگوی اپلیکیشن Instagram
اینستاگرام به عنوان یکی از شبکههای اجتماعی پرطرفدار در حال حاضر به شمار میرود. طراحی لوگوی این نرم افزار در برگیرنده یک دوربین عکاسی به همراه چند نماد رنگی بر روی آن میباشد. سازندگان این لوگو قصد داشتند تا پیغامهای خاصی چون امکان ارسال تصاویر و ویرایش آنها را به کاربران منتقل نمایند.
طراحی لوگوی اپلیکیشن Google Wallet
این نرم افزار که به منظور پرداختها و اطلاع کاربران از بدهیها و سایر اطلاعات بانکی ساخته شده، قابل نصب بر روی گوشیهای همراه است. طراحی لوگوی این اپلیکیشن به صورت یک W متشکل از 4 رنگ میباشد. W بیانگر حرف اول Wallet به معنای کیف پول است و رنگهای متنوع به کاربرده شده در لوگو به منظور نشان دادن کارکردهای مختلف این نرم افزار میباشد.
طراحی لوگوی Federal Express
طراحی لوگوی فدرال اکسپرس بسیار ساده و معنای «قدرتمندی»، در آن نهفته است. فلش سمت راست یا به جلو، بین ای(E) و اکس(X) احساس حرکت به جلو را بیان میکند.
طراحی لوگوی Sony Ericsson
در طراحی لوگوی محصولات Sony Ericsson از یک دایره استفاده شده که مفاهیمی چون برقراری ارتباط، امنیت، تکامل، تداوم و راحتی را به کاربران منتقل میکند. همچنین شکل e نیز در آن دیده میشود که بیانگر سرعت بالای محصولات این شرکت میباشد.
طراحی لوگوی خودروهای BMW
دایره معروف طراحی لوگوی شرکت بی ام و (BMW ) حاوی یک ملخ در حال حرکت که دور آن را رنگ آبی فرا گرفته است. در این لوگو ملخ نمایانگر هواپیما و رنگ آبی نشان دهنده آسمان میباشد.
طراحی لوگوی نرم افزار Skype
این نرم افزار، تماسهای صوتی و تصویری برای ویندوز و گوشیهای همراه را برقرار میکند. طراحی لوگوی این نرم افزار به صورت نوشتارهای skype میباشد که با رنگ سفید نوشته شده و اطراف آن را یک نوار آبی رنگ پوشانده است. این امر حس آرامش بخشی را به مخاطبان و کاربران منتقل میکند.
طراحی لوگوی هدفون Beats
این کمپانی تولید کننده هندزفری، هدفون و اسپیکر میباشد. طراحی لوگوی این شرکت به صورت یک دایره قرمز رنگ با یک p وارونه میباشد. این p وارونه نمادی از قسمتی از هدفون میباشد. رنگ قرمز هم حس شادی و هیجان را به کاربران انتقال میدهد.
طراحی لوگوی شرکت Adobe
این شرکت تولیدکننده نرم افزارهای گرافیکی میباشد. در طراحی لوگوی محصولات این شرکت از علامت مثلث استفاده شده که نشان قدرت نرم افزارهای گرافیکی است.
طراحی لوگوی لپ تاپ Vaio
در لپ تاپهای Vaio که زیر مجموعه شرکت سونی به شمار میروند، حروف V و A نشان دهنده شکل موج آنالوگ و حروف I و O نشان دهنده یک کد ویژه میباشند.
طراحی لوگوی سایت Amazon
احتمالا متوجه شدهاید که یک فلش زرد رنگ مانند یک لبخند در زیر آرم شرکت آمازون قرار دارد، این علامت بیانگر کاربرد تمامی حروف در این سایت میباشد.
طراحی لوگوی شرکت Apple
شرکت اپل برای طراحی لوگوی محصولات خود یک سیب را در نظر گرفته است. همانطور که میدانید اپل به معنای سیب میباشد اما اینکه قسمتی از سیب گاز زده شده به این معناست که سیب را از دیگر میوههای مشابهی چون گیلاس متمایز کنند. زیرا اگر سیب به صورت کامل قرار داده میشد، ممکن بود بسیاری آن را با گیلاس اشتباه بگیرند.
طراحی لوگوی مرسدس mercedes-benz
آرم گرد مرسدس بنز با یک ستاره سه گوشه در میان، دارای سه فضای سفید که نشان دهنده زمین، آسمان و دریاست و به این معناست که مرسدس بنز بر آسمان و دریا تسلط دارد.
طراحی لوگوی Four Square
شرکت Four Square که در زمینه مکانیابی برای کاربران کار میکند به نوعی سرویس موقعیت یابی محسوب میشود. در طراحی لوگوی این سایت، یک فلش به رنگ بنفش درون یک نقشه قرار گرفته که بیانگر توانایی سایت برای مکانیابی میباشد.
