هنر نزد ایرانیان است و بس. واقعا میتوان دریافت که هنر ایران در همه ادوار بسیار گران بها بوده است و این امر مهم باید به تمام جهانیان به خوبی نشان داده شود. امروزه یک هنرمند در یک گوشه ای از جهان یک اثری را خلق میکند که شاید اصلا توقع این را نداشته باشد که اثرش تا چند هفته یا ماه در کل دنیا میلیون ها بار و یا حتی میلیاردها بار دیده میشود و در رابطه با آن هم نظر میدهند. بنابراین این نتیجه را میتوان گرفت که اثر و توان اینترنت امروزه بر هیچ کسی پوشیده نیست.
اگر یک هنرمند هستید و حرفه عکاسی و داشتن یک آتیله عکاسی از کسب و کارهای اصلی شما محسوب میگردد و هنوز یک وب سایت کوچک را هم برای خود ندارید اشکالی ندارد. درست است که زمان را از دست داده اید و رقبای شما فاصله نسبتا زیادی در فضای مجازی از شما گرفته اند, ولی با خواندن دقیق ادامه همین مقاله میتوانید این فرصت از دست رفته را جبران نمایید.
حتما میدانید برای افرادی که آتلیه عکاسی دارند, نمایش نمونه کارهای منتخب و کلی که به صورت مناسب و حتی گرافیکی به کاربرانتان نمایش داده میشود میتواند کسب و کار شما را در فضای مجازی بهبود بخشیده و حتی در این زمینه شما را موفق گرداند. حتی میتوان در این قسمت نمونه کارها را دسته بندی و طراحی نمود و بر حسب تاریخ و …. نمایش داد. در این قسمت حتی میتوانید توضیحات کاملی از نمونه کارهای هنری و سبک آن بدهید تا خوانندگان شما لذت خواندن مطلب را در وب سایت شما از دست ندهند. فرصت مناسب خواهید داشت تا در این قسمت حتی قیمت اثر هنری خود را به معرض نمایش بگذارید.
رسم بر این است تا بسیاری از آتلیه های عکاسی اگر از فرد مشهوری در آن آتلیه عکسی گرفته است, آن را پشت ویترین مغازه خود قرار میدهند تا مشتریان با دیدن تصویر مربوطه که برای آنها بسیار آشنا هم میباشد به داخل مغازه مراجعت نمایند. دقیقا همین اتفاق هم میتواند در وب سایت آتلیه عکاسی شما بیافتد. به طوریکه در صفحه اصلی و به صورت اسلاید شو با افکت مناسب و کاربر پسند میتوانیم چنین تصاویر زیبا را به کاربران آنلاین وب سایتتان نمایش دهیم.
همچنین حتما برنامه ای برای نمایش کاتالوگها و تعرفه قیمتهای خود در وب سایت داشته باشید. همه میدانیم که هنر عکاسی رشته ها و گرایشهای بسیار زیادی دارد مانند عکاسی صنعتی یا عکاسی کودک و غیره. بنابراین هر یک از این گرایشها میتواند تعرفه ها و نمونه کارهای مخصوص به خودش را داشته باشد. ما در مجموعه تهران دیزاین تمام تلاش خود را مینماییم تا با بهترین کیفیت و زیباترین حالت چنین بخشی را برای کاربران وب سایتتان که در نهایت به مشتریان شما تبدیل خواهند شد طراحی نماییم.
همچنین میتوانید در یکی از صفحات طراحی وب خود در مورد مدارک و certificate هایی که در زمان های مختلف اخذ نموده اید صحبت نمایید تا کاربران آنلاین بیشتر و بهتر به شما اطمینان نمایند. حتی این امکان در این صفحه و بسیاری از صفحات وجود خواهد داشت که کاربران بتوانند محصولات و صفحات را به دوستان خود معرفی نمایند و با آنها به اشتراک بگذارند.
مطمئن باشید با توجه به توصیه های گروه تخصصی تهران دیزاین در زمینه بهینه سازی در موتورهای جستجو, تصاویر موجود در وب سایت شما با بهترین رتبه در موتور جستجوی گوگل نمایش داده خواهد شد. بنابراین پیاده سازی این قسمت در رونق کسب و کار شما تاثیر بسیار زیادی خواهد داشت. ورود و وجود کاربران جدید در هر روز باعث خواهد شد تا رتبه شما در کل دنیا و حتی ایران ارتقاء پیدا نموده تا کاربران به شما و وب سایت خوبتان اطمینان بیشتری نمایند.
معمولا تجربه نشان میدهد که در طراحی یک وب سایت آتلیه عکس میتوان چنین سرویس ها و خدماتی را ارئه نمود که عبارتند از :
- طراحی صفحه وب سایت نمایش کاتالوگ آنلاین برای تمامی خدمات
- طراحی صفحه وب سایت درج تعرفه خدمات در صورت درخواست مدیریت آتلیه
- طراحی صفحه وب سایت بخش مقالات و اخبار مرتبط با آتلیه
- طراحی صفحه وب سایت پرداخت آنلاین برای هزینه ها
- از این لینک میتوانید به تمامی آیتم های تخصصی طراحی سایت آتلیه دسترسی داشته باشید
معمولا در یک وب سایت هنری و مخصوصا وب سایت آتلیه وجود عناصر مختلف وب سایت های متداول مانند اسلاید شو و گالری عکس حرفه ای و نسخه چاپی و مهمتر از همه اینها امکانات فروشگاهی مانند سفارش و پرداخت آنلاین هم میتواند از نقاط بسیار مثبت در یک وب سایت آتلیه عکاسی باشد. ما در شرکت سعی مینماییم در این زمینه در ابتدا به شما مشاوره بدهیم و سپس یک کار بسیار حرفه ای و متناسب با پروژه را برای شما انجام دهیم.
ما نسبت به تجربه بسیار زیادی که در طراحی و پیاده سازی چنین وب سایت هایی داریم معتقد هستیم که شما کاربر گرامی در حال حاضر وب سایت مناسبی برای معرفی خود ندارید, میتوانید به سرعت و البته با دقت از صفحه پیش فاکتور آنلاین وب سایت ما استفاده نموده و موارد درخواستی برای شروع طراحی وب سایت خود را انتخاب نمایید. در این صفحه بلافاصله با انتخاب هر یک از گزینه ها مبلغ دقیق به شما نمایش داده خواهد شد.
فرصت را از دست ندهید و بر روی همین لینک برای شروع مراحل مقدماتی طراحی وب سایت آتلیه عکاسی اقدام نمایید.
همچنین چنانچه سوالی در هر زمینه داشتید میتوانید با اطلاعات تماسی که در بالای وب سایت قرار دارد با ما تماس حاصل نموده و یا با مطالعه صفحه پرسش و پاسخ به جواب تمامی سوالات خود برسید. ما در کنار شما هستیم.
وقتی کاربر از یک سایت تقاضای صفحه یا منبعی می کند که وجود ندارد، سرور برای کاربر کد خطای 404 ارسال می کند یا کاربر را به صفحه مرتبط با این خطا ارجاع می دهد.

خب لازم است همین ابتدای کار توضیح داده شود هدف در توسعه و طراحی وب سایت جلوگیری از برخورد کاربرد با صفحه های بی معنی 404 است. گرچه معمولا در طراحی سایت و همچنین در وب سایت های پیاده سازی شده توسط شرکت طراحی سایت تهران دیزاین برای این صفحه گرافیک های ویژه ای در نظر گرفته می شود ولی این بدان معنی نیست که مشاهده این صفحات برای کاربر طبیعی و نرمال است و یا اشکالی ندارد.

کاربران معمولا با مشاهده خطای 404 در وب سایت با احتمال از کار افتادن وب سایت آن را ترک می کنند. علت تغییر شکل و بهینه سازی شکل صفحه 404 جلوگیری از ترک سایت یا استنباط از کار افتادن سایت صورت می گیرد. توصیه می شود در این صفحه امکان جستجو یا انتقال به صفحات مرتبط نیز گنجانده شود. به صورت کلی مشاهده این صفحه توسط کاربر و بالطبع توسط خزنده / Crawl های موتورهای جستجو می تواند تاثیر های منفی بر رتبه بندی سایت ایجاد کند.
جلوگیری از خطا
همه تلاش ما جلوگیری از رسیدن کاربر به صفحه 404 است. قدم اول پیدا کردن لینک های ارجاع کاربر به این صفحات و تغییر یا حذف آن هاست. بررسی محتویات صفحات و پیدا کردن لینک های داخلی / Internal Links هایی که به این صفحات ارجاع می کنند از کارهای بعدی است.
یکی دیگر از روش های پیدا کردن مشکلات وجود خطای 404 استفاده از ابزارهای بررسی مشکلات سایت است. ابزارهای آنلاین و یا نرم افزارهای قابل نصب زیر می توانند به پروسه پیدا کردن خطا کمک کنند.
البته همه ی خطاهای 404 هم بد نیستند. به عنوان نمونه پس از حذف یک محصول از سایت و از تمام لینک های سایت ممکن است که هنوز ارجاع به این لینک توسط ربات موتور جستجو صورت گیرد. این ربات ها پس از برخورد با خطای 404 سعی می کنند ایندکس صفحه مورد نظر را حذف کنند.
استفاده از Redirect 301
یکی دیگر از راه حل های جلوگیری از خطای 404 انتقال صحیح درخواست ها به صفحات مناسب است. این انتقال می تواند به صورت دائمی و از طریق انتقال نوع 301 صورت گیرد. این مورد در صفحه جلوگیری از محتویات تکراری به صورت کامل توضیح داده شده است. البته واضح است که جلوگیری از بروز این خطا اجتناب ناپذیر است. آدرس های بسیار قدیمی Bookmark شده در مروگرها و یا اشتباه در تایپ آدرس ها، همواره می توانند باعث بروز این خطا گردند.
بعد از هر پروسه ی به روزآوری، باید امکان دسترسی به تمامی آدرس های قدیمی فراهم باشد.
اما در صورتی به تازگی با پروسه SEF یا هر تغییر ساختار آدرس دهی رو به رو بوده اید بروز این خطا محتمل تر است. بسیاری از صفحات توسط کاربران Bookmark شده یا توسط موتورهای جستجو ایندکس شده است. برای این منظور انتقال 301 و دائمی آدرس های قدیم به آدرس های جدید ضروری به نظر می رسد.
یکی از راه حل های مناسب برای تنبل ها انتقال تمام آدرس های قدیمی به صفحه اول سایت است. با این راه حل تمام رتبه بندی صفحات به دست آمده از بین می رود. پس توصیه می شود که هر آدرس قدیمی به آدرس متناظر جدید خود منتقل شود. البته برای این کار باید قبل از تغییر، راه کارهای آن سنجیده شود، ولی بعد از تغییر هم امکان پذیر است.
پلاگین مدیریت انتقال
برای مدیریت آدرس های منتقل شده در وردپرس می توان از افزودنه های مختلف ورودپرس برای انتقال استفاده کرد. در این پلاگین ها شما می توانید آدرس های قدیمی ایندکس شده یا هر آدرس دلخواه دیگری را به یک آدرس جدید انتقال دهید. این پلاگین ها می توانند علاوه بر انتقال، کد وضعیت 3xx را نیز به آدرس های فعلی اضافه کنند و کاربر می تواند با توجه به نیاز از کد 301، 302 یا سایر کدها استفاده نماید.
تفاوت کد انتقال 301 و 302
تفاوت کد انتقال 301 و 302
استفاده از htaccess.
برای پروژه های مبتنی بر PHP هنوز هم می توان از اضافه کردن کدهای لازم در htaccess. استفاده کرد. گرچه این روش نیازمند مهارت در مدیریت و نگهداری وب سایت و سامانه های مبتنی بر وب است اما از مزایای آن، انتقال آدرس های دلخواه قبل از بررسی توسط هسته CMS مانند وردپرس است. کاهش زمان انتقال و سرعت و کیفیت از مزایای استفاه از این شیوه است.
برای این کار کافی است از نمونه کد زیر استفاده شود
RewriteRule ^old1$ “http://newsite.com/new1” [R=301,L]
RewriteRule ^old2$ “http://newsite.com/new2” [R=301,L]
در نمونه بالا آدرس قدیمی می تواند به جای کلمات old1 و old2 قرار گیرد و آدرس جدید نیز می تواند جایگزین new1 و new2 شود. وب سرورهایی مانند آپاچی قبل از انتقال درخواست به هسته سامانه CMS مانند وردپرس توسط این انتقال آدرس جدید را در اختیار درخواست کننده یا همان مرورگر کاربر قرار می دهند و در نهایت آدرس درخواستی در مرورگر کاربر جایگزین آدرس جدید می شود.
فلت دیزاین و متریال دیزاین در طراحی سایت
دو سبک شناخته شده و رایج در طراحی سایت عبارتند از فلت دیزاین (Flat Design) و متریال دیزاین (Material Design). دو سبک طراحی سایت که بر اساس دیدگاه های یکسان شکل گرفته اند؛ یکی کاملا جدید و دیگری در حال تبدیل شدن به یک مد زود گذر. فلت دیزاین روندی از طراحی سایت است که خود به خود و در مرور زمان رشد کرده است و متریال دیزاین مجموعه ای از قوانین و دستورالعمل های تدوین شده برای رسیدن به یک سبک طراحی بی نظیر است.
در این مقاله تلاش میکنیم تفاوت های میان این دو سبک طراحی سایت را بهتر شناخته و دریابیم که هرکدام از آنها چه زمانی کارایی بیشتری خواهند داشت. برای دستیابی به این هدف ابتدا باید هریک را دقیق تر بشناسیم. ادامه به بررسی تفاوت های اصولی و پایه ای می پردازیم که به ظاهر و اسکیومورفیسم (Skuomorphism) انها مرتبط است.
اسکیومورفیسم در طراحی سایت چیست؟
منظور از اسکیومورفیسم طراحی هایی است که برای همانند سازی با دنیای فیزیکی به کار میرود. یعنی هر برنامه و ابزاری که در فضای مجازی ساخته میشود برگرفته از ظاهر آن در دنیای واقعی باشد. بارزترین مثال برای اسکیومورفیسم استفاده از صفحات دفتر با خط کشی های قرمز و مشکلی برای طراحی یک نرم افزار یادداشت در موبایل است.
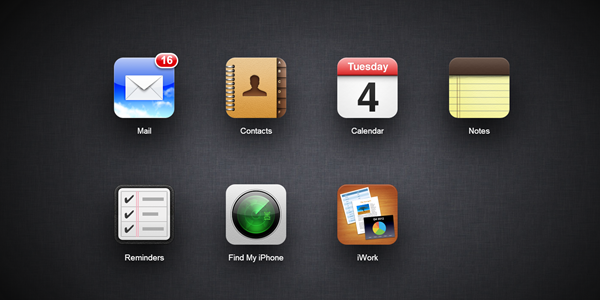
در این تکنیک تلاش میشود فضای سه بعدی برای کاربر شبیه سازی شده و تا حد امکان رنگ های نزدیک به طبیعت در طراحی به کار گرفته شود. تصویر زیر نمونه طراحی اپلیکیشن های گوناگون در نسخه های قدیمی تر گوشی های آیفون است. در طراحی سایت هم موارد بسیاری از این تکنیک مشاهده میشود.
شبیه سازی سایت با داخل یک خودرو یا یک میز تحریر نمونه هایی از بکارگیری اسکیومورفیسم در طراحی سایت هستند.
مشکل اینجاست که اکثر این طراحی ها تنها به شباهت ظاهری توجه کرده و از کارایی و سرعت محصول نهایی میکاهد، در نهایت دنیای طراحی به این نتیجه رسید که برای جلب رضایت مشتریان عامل دیگری نیاز است چیزی که تمام عناصر لازم برای تزیین را حذف کرده و به جای آن به کارآیی، سرعت بارگذاری و محتوای کارامد را در الویت قرار می دهد. فلت دیزاین نتیجه از این ایدئولوژی بوده و در نقطه مقابل اسکیومورفیسم قرار میگیرد.

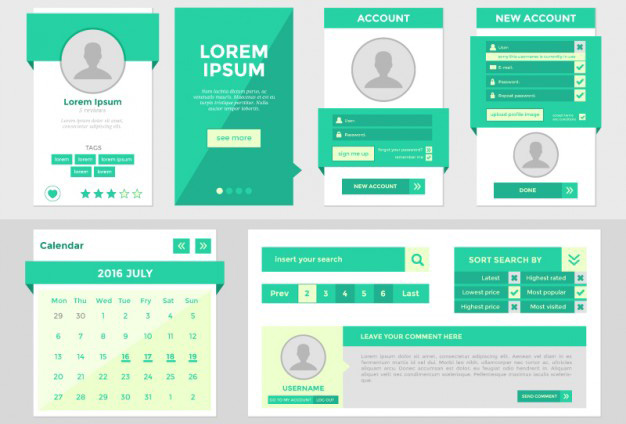
سبک فلت دیزاین در طراحی سایت
با توجه به قابلیت های فلت دیزاین و استقبال کاربران از آن، به سرعت در میان طراحان وبسایت محبوب شده است. محبوبیت این سبک تا جایی پیشرفت که از مرزهای طراحی سایت فراتر رفته و به یک سبک طراحی گرافیکی نیز تبدیل گشت.

فلت دیزاین را یک روش ساده گرا می نامند که بیشتر روی کارآمدی تاکید دارد تا این که به واقعیت نزدیک باشد.
فلت دیزاین در بسیاری جهات طراحی بر اساس اصول پایه و ابتدایی است، در این نوع طراحی تمام استایل هایی که باعث سه بعدی و واقعی به نظر آمدن می شود حذف می شوند؛ مانند سایه، شیب و بافت های نمایش دهنده جنس مانند چوب و چرم.
همین طور در این نوع طراحی سعی شده است از بوردرهای ضخیم و رنگ های جیق و براق استفاده نشود، در عوض از رنگ های تخت و تصاویر گرافیکی تخت استفاده شده و فلت دیزاین صرفا بر پایه آیکن ها، تایپوگرافی و رنگ متمرکز شده است.
مزایای فلت دیزاین
- این نوع طراحی شما را محدود به اشکال و ایکون های ساده و رنگ های روشن و یکنواخت می کند.
- بعنوان یک شرکت طراحی سایت نمیتوانید همه پروژه های خود را با این سبک پیش ببرید زیرا به سرعت اسیر تکرار و یکنواختی خواهید شد.
- بسیاری از وب سایت ها برای هدایت کاربران نیاز به گرافیک سنگین و تصاویر پیچیده دارند که با وجود فلت دیزاین این نیاز برطرف نخواهد شد.
- کمبود سایه، برجستگی و حاشیه محدودیت هایی برای جلب توجه کاربران و تشویق آنها به کلیک کردن است.
معایب فلت دیزاین
- این نوع طراحی شما را محدود به اشکال و ایکون های ساده و رنگ های روشن و یکنواخت می کند.
- بعنوان یک شرکت طراحی سایت نمیتوانید همه پروژه های خود را با این سبک پیش ببرید زیرا به سرعت اسیر تکرار و یکنواختی خواهید شد.
- بسیاری از وب سایت ها برای هدایت کاربران نیاز به گرافیک سنگین و تصاویر پیچیده دارند که با وجود فلت دیزاین این نیاز برطرف نخواهد شد.
- کمبود سایه، برجستگی و حاشیه محدودیت هایی برای جلب توجه کاربران و تشویق آنها به کلیک کردن است.
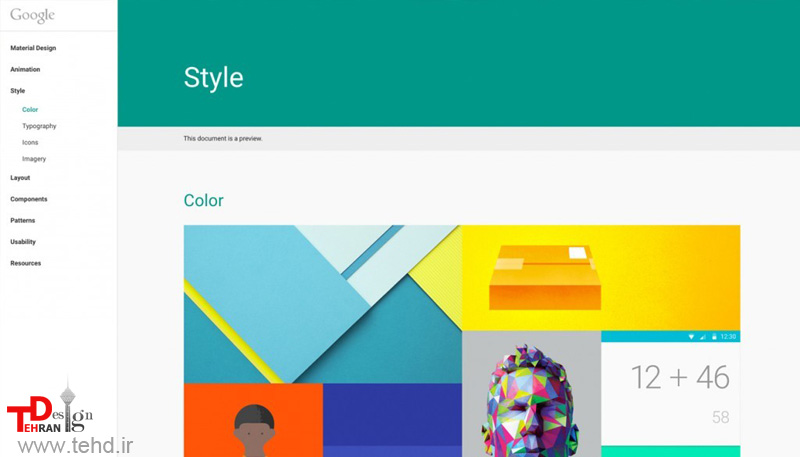
سبک طراحی متریال در طراحی سایت
یکی از انتقاد هایی که به فلت دیزاین وارد میشود این است که؛ در فلت دیزاین در حذف عناصر اسکیمورفیسم اغراق زیادی شده است. در مقابل طراحی متریال اهمیت زیادی به انیمیشن می دهد. می توان گفت طراحی متریال یا همان Material Design نسخه به روز شده فلت دیزاین است، اما با انیمیشن های زیبا و گرافیک پیچیده تر. طراحی متریال مجموعه ای از استاندارد های طراحی سایت است که توسط گوگل معرفی شده اند.

می توان گفت طراحی متریال نسخه ای مکتوب، مستند و علمی از فلت دیزاین است که در ابتدا برای طراحی برنامه های کاربردی موبایل های اندرویدی استفاده می شد و خیلی سریع جای خود را در بین طراحان وب پیدا کرد.
مهمترین ویژگی طراحی متریال در مقایسه با فلت دیزاین عبارتند از؛ استفاده از سایه ها، محور Z و عمق در صفحه، انیمیشن های پیچیده ولی سبک و بکارگیری ترکیب رنگ های مشخص.
مزایای طراحی متریال
- نمایش سه بعدی تعامل با کاربر را آسان میکند.
- برخلاف فلت دیزاین استاندارد ها و دستورالعمل های مشخصی برای طراحی وجود دارد.
- یکپارچگی در طراحی شما میان سایت و اپلیکیشن به راحتی حفظ میشود.
- اگر به افزودن انیمیشن به سایت یا اپلیکیشن علاقه دارید طراحی متریال این امکان را به راحتی در اختیار شما قرار میدهد.
معایب طراحی متریال
- چه خوشتان بیاید یا نه طراحی متریال ارتباط ناگسستنی با گوگل دارد اگر شما می خواهید از گوگل فاصله بگیرید و سایت یا اپلیکیشنی با هویت یکتا ایجاد کنید کار سختی در انتظار شماست.
- انجام تغییرات در چهارچوب اولیه دشوار است.
- انیمیشن یا تصاویر متحرک باعث می شود تا باتری موبایل سریعتر خالی شود.
- اجبار برای استفاده از راهکارها و دستورالعمل های ارائه شده توسط گوگل خلاقیت های فردی را سرکوب میکند.
نتیجه گیری: متریال دیزاین بهتر است یا فلت دیزاین؟
طراحی متریال یک تغییر مسیر از فلت دیزاین به حساب نمی آید، بلکه هر دو سبک طراحی از یک نوع زیبایی شناختی یکسان استفاده میکنند. رابط های کاربری در طراحی متریال را می توان نوعی رابط کاربری در فلت دیزاین دانست در صورتی که انیمیشن های طراحی شده از طریق طراحی متریال بسیار مورد علاقه بوده و به سایت ها و اپلیکیشن ها جلوه ای دوستانه تر میبخشد. می توان این دو سبک طراحی را ترکیب کرد و از مزایای هر یک بهره برد.
از نظر من تهران دیزاین سایت های تخت کاربردی تر هستند و نسبت به سایت های متریال با انیمیشن و گرافیک های پیچیده سریعتر بارگذاری می شوند، اگر می خواهید سایتی طراحی کنید که ساده باشد، بر روی هر نوع دستگاه و سایز صفحه نمایش کاربر پسند باشد فلت دیزاین گزینه ی مناسب تری است.
اگر علاقه ای به انیمیشن و تصاویر متحرک ندارید و بیشتر به کارآیی سایت و سادگی آن اهمیت می دهید فلت دیزاین انتخاب مناسب تری برای شما خواهد بود اما اگر می خواهید سایتی زیبا و تجملی داشته باشید قطعا طراحی متریال برای شما مناسب تر است.
طراحی سایت مبتنی بر کارت یا مترو استایل
یکی از شیوه های طراحی سایت که در سال 2016 طراحان وبسایت برای استفاده از آن در طراحی سایت ها نسبت به آن تمایل و گرایش نشان داده اند استفاد از کارت در طراحی سایت می باشد. فواید و کارآمدی کارت ها خارج از دنیای دیجیتال (مانند بیزنس کارت،کارت های بازی و …) برای ما شناخته شده است. ایده استفاده از کارت به این منظور بوده که اطلاعات مرتبط درمورد یک موضوع در یک ظرف گنجانده شود.
در طراحی دیجیتال، فیس بوک، پین ترست و توییتر جز اولین هایی بودند که توانستند به خوبی از کارت ها استفاده کنند و در پی آن امروزه بسیاری از سایت ها و شبکه های اجتماعی از کارت در طراحی دیجیتال استفاده می کنند.
مایکروسافت نیز در طراحی ویندوز 8 و همچنین در ادامه ی آن،ویندوز 10، به طور چشم گیری از کارت ها و نمایش کارتی در طراحی استفاده کرد که همه این ها نشان دهنده ی ایجاد یک تمایل و روند جهانی به سمت استفاده از کارت در طراحی دیجیتال است.

فواید استفاده از کارت در طراحی دیجیتال
- ایجاد قابلیت خودآموزی و یادگیری آسان و بدون توضیح برای کاربر
- برای سایت ها این قابلیت را ایجاد می کند که حجم زیادی از محتوا را به قطعات قابل هضم تبدیل کنند.به خصوص برای سایت هایی که تولید محتوا توسط کاربر انجام می شود مانند شبکه های اجتماعی، بسیار کاربردی است.
- آسان تر کردن اشتراک گذاری مطالب در شبکه های اجتماعی
- ایده آل برای طراحی واکنش گرا. طرح بندی کارتی این قابلیت را دارد که به خوبی خودش را با breakpoint های مختلف وفق دهد.
روش های کارآمد برای استفاده از کارت در طراحی سایت
1.یکتایی: یک کارت، یک مفهوم، یک کلیک
یکی از فواید استفاده از کارت در طراحی سایت ،سازمان دهی ایده های متعدد در یک فرمت جامع می باشد،اما هر کارت باید تنها یک ایده را نشان دهد.همانطور که در سایت compliments که برنده ی بهترین صفحه اول در awwwards نیز شده است،تمام محتوای یک کارت باید یک ایده را در نظر داشته باشد.برای مثال یک ویدئو را همراه با یک مقاله در یک کارت قرار ندهید، حتی اگر موضوع یکسانی داشته باشند.
2.استفاده از بلوک های رنگی
برای ایجاد جذابیت های بصری و همچنین متمایز کردن بخش ها با موضوعات متفاوت می توان از تکنیک استفاده از بلوک های رنگی استفاده نمود.
از پالت رنگ خاموش و بر اساس نظریه رنگ ها و روانشناسی رنگ ها رنگ کارت ها را انتخاب کنید و برای کارت های متفاوت رنگ متفاوت در نظر بگیرید. اگر می خواهید از هاور انیمیشن استفاده کنید،تنها یک رنگ هاور در نظر بگیرید تا توازن بهتری ایجاد کند.

3.تمامی سطح کارت را قابل کلیک کردن تعریف کنید.
طبق قانون فیتز،به کاربران و بازدیدکنندکان این اجازه را بدهید که بتوانند بر تمام قسمت های کارت کلیک کنند،نه فقط بر روی متن یا تصویر استفاده شده در کارت.
4.Grids vs. Masonry
استفاده از ستون ها و ردیف های استاندارد و هم اندازه در طراحی کارت ها باعث راحت تر دیده شدن و تشخیص راحت تر و همچنین جستجوی آسان تر می شود و از سوی دیگر استفاده از کارت های نامتقارن و غیر هم اندازه باعث ارتقا تعامل کاربر (user engagement) می شود.
هیچکدام از این دو انتخاب بر دیگری برتری ندارد،هر دو روش را آزمایش کنید و به کمک بازخورد کاربران یکی را انتخاب کنید.
5.Split-screen Style
امروزه یکی از شیوه های محبوب و مورد استقبال در طراحی سایت با استایل Split-screen،به خصوص برای صفحات اول سایت،می باشد. Split-screen Styleدر واقع همان کارت های بسیار بزرگ می باشند و از اصل یکتایی و بلوک های رنگی نیز پیروی می کنند.سادگی یکی از نکاتی است که در این شیوه باید به آن بسیار توجه داشت و عدم توجه به آن باعث به هم ریختگی UI سایت می شود.
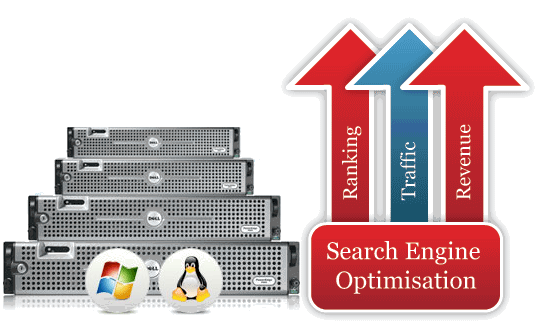
آیا نوع سرور (لینوکس یا ویندوز) تاثیری بر سئو سایت دارد ؟

هم بله و هم خیر !! پاسخ درست مانند سوال قبل است. اگر چه نمیتوان ارتباط معنی داری را مطرح کرد اما تکنولوژی سمت سرور گاهی برنامه نویس را مجبور (یا تشویق) به استفاده از تکنیکهایی می کند که روی رتبه بندی سایت اثر می گذارد.
در واقع پاسخ به این پرسش نمیتواند با یک کلمه باشد. درواقع برای موتور جستجو تنها خروجی صفحه های شما اهمیت دارد. اما اینکه شما از چه سروری استفاده می کنید نشان دهنده نوع تکنولوژی صفحات فعال (پویا Dynamics) شما است. اگر از یک سرور لینوکس استفاده کنید صفحات شما احتمالا با فن آوری PHP طراحی شده اند و بانک اطلاعاتی شما نیز My SQL میتواند باشد. اما اگر از یک سرور ویندوز استفاده کنید احتمالا صفحات شما ASP یا ASP.net هستند و بانک اطلاعاتی شما نیز میتواند SQL Server باشد. البته نوع بانک اطلاعاتی برای موتور جستجو اهمیتی ندارد ،
اما نکته اینجاست که بسیاری از تکنیکهای طراحی صفحه تحت تاثیر تکنولوژی مورد استفاده سرور قرار دارند. برای مثال اگر شما از VS.net برای تولید صفحات فعال استفاده کنید کنترل دقیقی بر اسکریپتهای تولید شده در سمت Client نخواهید داشت. البته نه برای شما و نه برای بازدید کنندگان سایت شما اهمیتی ندارد، اما ممکن است برای موتور جستجو اهمیت داشته باشد. به ویژه زمانی که شما صفحاتی با اسکریپتهای فعال (Active Scripts) دارید و یا از فن آوری Ajax بهره میگیرید مساله جزییات طرح صفحه مهم میشود. همچنین زمانی که شما اطلاعاتی را از بانک اطلاعاتی خوانده و بر صفحه وب نقش می کنید ، نحوه لیست کردن و فراخواندن این اطلاعات دارای اهمیت حیاتی در رتبه بندی موتور جستجو خواهد بود.
منبع : تهران دیزاین
