روانشناسی رنگها در طراحی
روانشناسی رنگها در زندگی ما نقش های اساسی را ایفا می کنند. شما با دیدن یک منظره سبز رنگ در بهار و دیدن یک منظره پاییزی زرد رنگ چه احساس های متفاوتی دارید؟ معمولا با دیدن منظره سبز احساس پر انرژی بودن و سر زنده بودن می کنید و با دیدن منظره پاییزی احساس خستگی ، خب تمامی این احساسات را رنگها برای شما رقم زده اند. در وب هم کاربر می تواند با مشاهده سایت شما در رنگ های مختلف رفتار ها و احساسات مختلفی را از خود بروز دهد. گاهی کاربر فقط بدلیل رنگ و لعاب کامل و جذاب یک سایت اقدام به خرید محصول یا خدمات از این وبسایت می کند. پس این نکته که رنگها در سایت های ما چه بر سر رفتار و عمل کاربران می آورند را همگی قبول داریم.
روانشناسی رنگها در وب
يكي از اصول بسيار مهم و كليدي در طراحي سایت (طراحی وبسایت) ، توجه به اصل رنگ بندي صفحات و استفاده از رنگ هاي مكمل و تركيبي مطلوبي است كه كاربران بتوانند بر اساس اصل سهولت و جذابيت صفحه ، به مشاهده مطالب آن بپردازند.
روانشناسی رنگها خود علمی است بی پایان و به معنای شناخت تاثیر رنگها بر رفتار و اعمال افراد ، اما بحث ما طراحی سایت هست و در طراحی سایت باید از روانشناسی رنگها استفاده کنید تا کاربران را هدف مورد نظر خود برسانید. برای اینکار باید در مورد روانشناسی رنگها اطلاعات کاملی دریافت کنید. به عنوان مثال اگر طراحی سایت رستوران یا کافی شاپ انجام می دهید باید حتما در رنگبندی وبسایت از رنگ صورتی یا قهوه ای استفاده کنید تا هم بتوانید سایتی اشتها آور داشته باشید 🙂 و هم رنگبندی سایت شما مرتبط با موضوع فعالیت شما باشد.
اما به هر حال يك اصل كلي وجود دارد كه مي گويد : در رنگ بندي يك صفحه ، بايد به اين موضوع توجه شود كه اين رنگ قرار است در چه صفحه اي و با چه موضوعي به كار رود. يعني اصل توجه به عملكرد و موضوعيت سايت ، در رنگ بندي مطالب مهم است . سايت هاي دولتي و به طور كل ، سايت هايي با بازديدكننده بسيار بالا ، معمولا از رنك سفيد براي زمينه صفحات و رنگ آبي براي لينك هاي صفحه و رنگ بنفش براي لينكهاي مشاهده شده كه به عنوان پیش فرض برنامه فرانت پيج نيز به كار مي رود ، استفاده مي كنند.
سايت هايي كه بيش تر جنبه شخصي دارند ، از رنگ هاي مكمل استفاده مي كنند. مثلا رنگ سبز پر رنگ در كنار سرمه اي ، جذابيت خاصي به سايت هايي با موضوعيت بازرگاني مي دهد . و يا در طراحي سايت هاي كودكان ، از رنگ هاي خيلي شاد استفاده مي شود.

هر کدام از رنگهای موجود در طبیعت خصلت و خصوصیت های خاص خود را دارند که در ادامه به بررسی تک تک این رنگها می پردازم:
سفید:
اشاره دارد به صداقت، پاکیزگی، صمیمیت، ملایمت و معاصر بودن چیزی. سفید بهترین رنگ برای پس زمینه وب است. در تجارت سفید رنگ خستگی گیر و انرژی بخش است.
سیاه:
اشاره دارد به ظرافت، قدرت، دلیری، شهامت، فریبندگی، شیطان، مهارت و باستان. مشکی برای رنگ متن روی یکپس زمینه روشن ایده آل است. این رنگ بعنوان رنگ پس زمینه چشم را خسته میکند .
قرمز:
توانایی، هیجان، احساسات شدید، سرعت، خطر و تهاجم. این رنگ از بیننده توجه به خود را طلب میکند. در تجارت بمعنی وام و بدهی است. این رنگ شدید ترین رنگ احساس است و ضربان قلب و تنفس را تسریع میکند.
آبی:
امنیت، اعتماد، مسیولیت پذیری، سرما، ایمان، وفاداری، وابستگی وجاه و جلال. آبی دومین رنگ عوام پسند است. در تجارت بمعنای ضمانت مالی است.
سبز:
تندرستی، فراوانی، حاصلخیزی، آزادی، شفا و بهبودی، طبیعت، پیشرفت، حسادت و خونسردی. در تجارت بیانگر مقام و ثروت است. این رنگ در چشم ها راحت تر از همه دیده میشود.
قهوه ای:
تاثیر گذاری، متانت، توانگری مالی و کمککننده بودن. قهوه ای رنگ کره خاکی ماست و در طبیعت بسیار فراوان است.
خاکستری:
صمیمیت زیاد، اعتبار و نفوذ و عملی بودن. در تجارت بمعنای سنت گرایی است.
صورتی:
ملایمت، شیرینی، ظرافت و زنانگی، خوب بودن، بی گناهی و پرورش کودک.
بنفش:
وقار، معنویت، شاهانه بودن، عیش و نعمت، دارایی، اعتبار و نفوذ، سوگواری و مهارت. در تجارت بزرگ نشان دادن است. بنفش طرفداری از سبکهای هنرمندانه است.
نارنجی:
سرزندگی و شوخی، لذت و خوشگذرانی، تعادل گرمایی، تشویق کردن، چالاکی و نیرو، تحمل و بلند همتی.
زرد:
نور خورشید، گرمی، خوشی، نامردی، ترسویی و حسادت. در تجارت درخواست از نوع روشنفکرانه است و برای تاکید نیز خوب است. زرد باعث افزایش تمرکز شده، سوخت و ساز را زیاد میکند و سخت ترین رنگ برای چشم هاست.
پس متوجه شدید که هر کدام از رنگها تا حدودی احساسات و عواطف خاصی را برای افراد و بازدیدکنندگان سایت شما زنده خواهند کرد. به عنوان مثال برای طراحی سایت های بیمه از رنگ آبی ، برای سایت های سرگرمی از رنگ نارنجی ، برای سایت های ارائه خدمات به بانوان صورتی ، برای سایت های گردشگری از سبز و برای سایت های های مهندسی از پس زمینه سفید استفاده خواهید کرد.
اینها همه مثال هایی بود برای معرفی خصوصیات رنگها ، اما اگر یک وبسایت با چند موضوع داشتیم چه کنیم؟
اگر سایت گوگل را مشاهده کنید برای شبکه اجتماعی خود از رنگ قرمز و برای سایت اصلی از رنگ آبی استفاده کرده است. شما هم می توانید رنگبندی بخش های مختلف وبسایت خود را با توجه به سلایق و خصوصیات افرادی که از آن استفاده می کنند تغییر دهید.

هارمونی رنگها
هارمونی رنگها چیست؟ هارمونی رنگ دایره ای است که هماهنگی رنگهای مختف را به شما نمایش می دهد. شما می توانید از این دایره حتی برای ست کردن لباس هایتان استفاده کنید. 😀 از دید تخصصی تر هارمونی یعنی هماهنگی در رنگها در صورتی که مشاهده رنگها کنار هم به فرد لذت خوبی ببخشد و احساس نظم و تعادل را در فرد بوجود آورد. اما دقیقا مسئله همین هست که چگونه؟
رنگهای سرد و گرم:
رنگ آبی و رنگ های مجاور آن تداعی کننده آب روان و دریاست و قرار گیری آنها به یکدیگر احساس سرما به فرد بازدید کننده می دهد. رنگ قرمزو رنگ های مجاور آن تداعی کننده خورشید است و به فرد احساس گرما می دهد . از این رو هیچوقت یک تولید کننده آب معدنی از رنگ قرمز برای بسته بندی های خود استفاده نمی کند.
رنگ های گرم عبارتند از : قرمز، نارنجی و زرد
رنگ های سرد عبارتند از: آبی، سبز و بنفش
هارمونی بر اساس هم جواری رنگ ها:
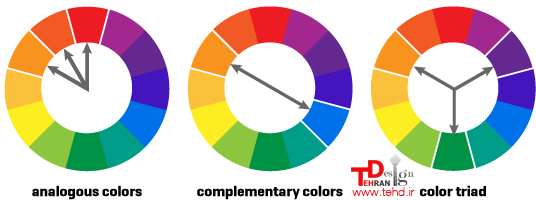
رنگ های هم جوار (پیوسته) یا Analogous Colors، به هر دسته سه تایی از رنگ هایی گفته می شود که در دایره رنگ کنار یکدیگر قرار گرفته اند. مانند زرد – سبز، زرد و زرد نارنجی. معمولا در چنین ترکیب هایی، یک رنگ از نظر مقدار، بر دو رنگ دیگر برتری دارد.
هارمونی بر اساس رنگ های مکمل:
رنگ های مکمل آنهایی هستند که در دایره رنگ، درست در مقابل یکدیگر قرارگرفته اند. مانند قرمز و سبز یا قرمز- بنفش و زرد – سبز. همان طور که در تصویر مشاهده می کنید، درجات مختلف زرد-سبز در برگ ها، هماهنگی زیبایی با رنگ های قرمز-بنفش گل، ایجاد کرده اند. رنگ های مکمل بالاترین درجه تباین (کنتراست) و ثبات را به وجود می آورند.
اگر دوست دارید در مورد روانشناسی رنگها چیزهای بیشتری مطالعه کنید کتاب روانشناسی رنگها را بخوانید.